User Tracking
This guide will help you step by step as to how your website form details can be sent over to Netcore CE to enrich customer profile data.
Please ensure you have done basic setup of Netcore CE Web SDK in your website before proceeding ahead.
Initially, a user contact is always ~Anonymous~ on your website. This means the contact doesn't contain any identifiable information and you will not be able to reach out to the user.
You can enrich the details of your contact by capturing multiple details like Email, Mobile Number, First Name, Last Name, etc.
Step 1: Create Attributes on Netcore CE Panel
It is mandatory that the attributes that you want to pass from JS level implementation need to be defined on your Netcore CE panel, without which the system will not be able to map the values passed from the website.
You can do this by heading over to Data Section in Netcore CE Panel. Then head over to the Attributes section in Contacts. Click on Create new Attribute for creating a new attribute.
Step 2: Create List on the Netcore CE Platform
Form Data captured will be visible in the List Created. Follow the steps mentioned below to create a list :
- Go to Data > Contacts > All Contacts> Lists > Create List
- Enter the details in the Create New List dialog box
- Click Create List. The List identifier generated will be used in next step.
Step 3: Passing user profile data
Below is an example of how to pass the details.
Copy and Paste the below JavaScript code in the footer section of your website.
<script>
smartech('contact', '1', {
'pk^customerid': {{Replace Unique customer identifier value here}},
'email': {{Replace email value here}},
'mobile': {{Replace mobile value here}},
'FIRST_NAME': {{Replace First_Name value here}},
'LAST_NAME': {{Replace Last_Name value here}},
'COMPANY_NAME': {{Replace Company_Name value here}},
'DESIGNATION': {{Replace Designation value here}},
'PRODUCT': {{Replace Product value here}}"
});
</script>
Normally when a form is triggered an event/activity is triggered along with it as well. The same can be done using the following code as an example:
<script>
smartech('contact', '1', {
'pk^customerid': {{ Replace Unique customer identifier value here}},
'email': {{Replace email value here}},
'FIRST_NAME': {{Replace First_Name value here}}
});
smartech('identify', {{ Replace Unique customer identifier value here}} );
smartech('dispatch', 'Register', {
'email': {{Replace email value here}} ,
'first_name': {{Replace First_Name value here}}
});
</script>
Primary Key, Email, Mobile should be in lowercase.
Mandatory to insert 'pk^' for Primary Key.
Attributes being captured in the JS require a similar attribute to be created in your Netcore CE panel for mapping. Head over to Data > Contacts > Attributes > Create new Attribute for creating a new attribute.
Step 4: Verifying the details
Once you copy-paste the codes as shown in the previous step, follow these simple steps to verify the process of integration:
-
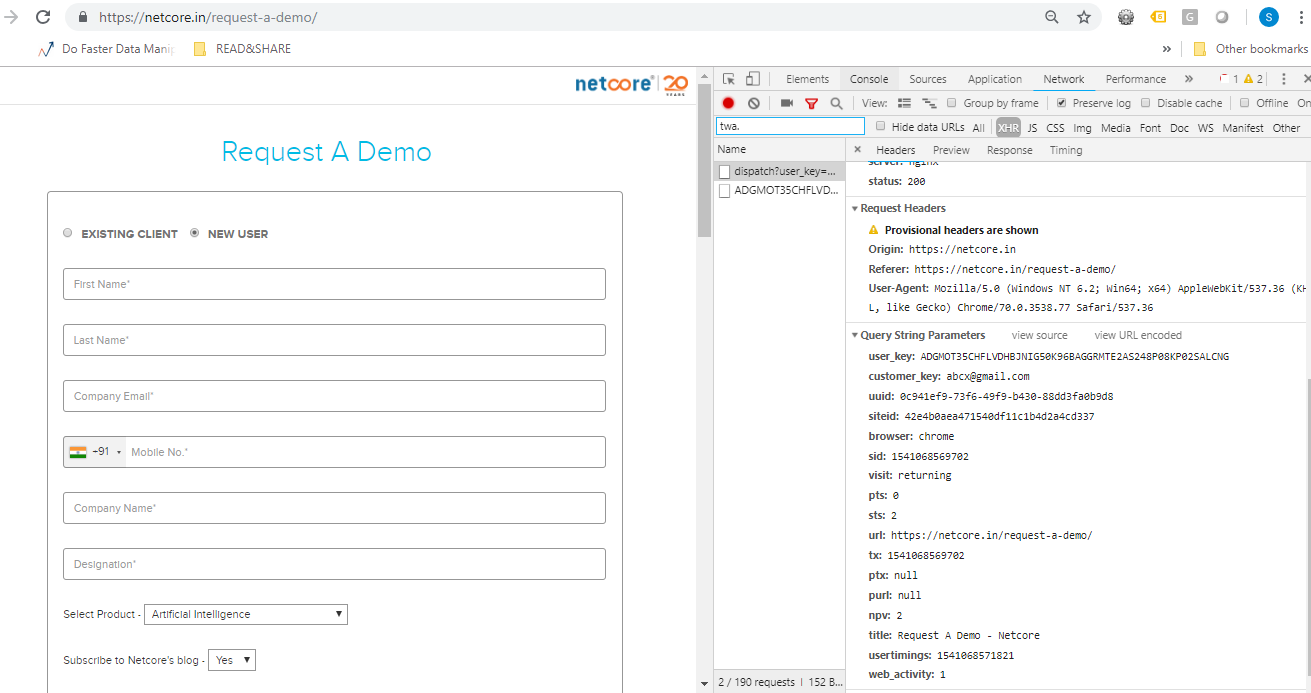
Open your website in Chrome browser and open Developer Tools from the browser menu or by pressing keyboard shortcut key F12. A panel (Dev Tools) will appear in your browser window.
-
Click on 'Network' tab. Please select “Preserve Log” checkbox. Fill the form and click on “ CTA”.
-
Now search “twa.“ in the filter box to filter out Netcore’s form call.
-
We would be able to see “Form“ Netcore CE functions in the debug window. You may check the correctness of relevant information/attribute being passed to Netcore CE system by clicking on Dispatch/Form function.

- You can also see this data populating in the 'Lists' section on the Netcore CE platform.
Updated 11 months ago
