Setting up Hansel Index for dynamic views
Dynamic Views
A UI element is said to be dynamic when it can change its index within its parent ViewGroup.
For example, due to personalization, recommendation1 can be placed at index 2 for a User A whereas the same recommendation1 can be placed at index 5 for another User B. Then the UI element containing recommendation1 data is dynamic in nature.
Prerequisite:
Support for Dynamic views via the below method is available on smartech-reactnative-nudges version v1.0.16, Android Nudge SDK v8.8.1, and iOS Nudge SDK v8.5.26 onwards
Step 1: Add the tag in the root of every repeated children like below or if exist then just add testID and nativeID.
<View testID={item.title+'#1'} nativeID = {'hansel_dynamic_view'} >
{/* All children element */}
</View>
Where,
- testID we’re using to get the tag of View in the native side where
{item.title}is any unique identifier that you've in repeated view and'#1'is a number of layers in the top of that repeated child element.
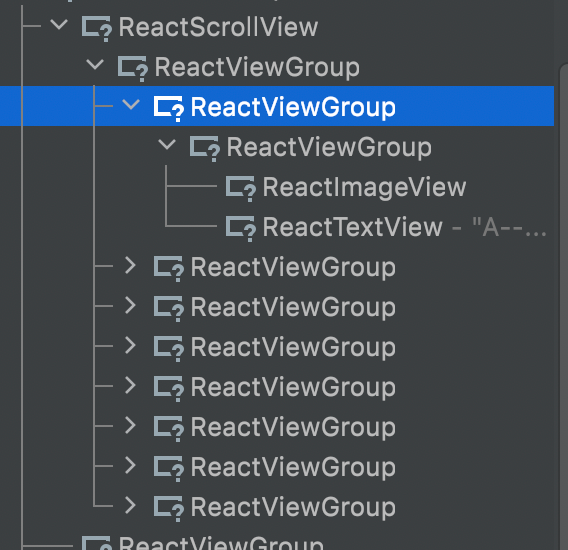
For Example: In the below view hierarchy screen have a scroll view with 8 child elements and in that react native bind one extra with every 8 child element. So, for getting actual ReactViewGroup we pass #1 in testID.

- nativeID is to get the view instance that we need to traverse to find the dynamic view and always set
{'hansel_dynamic_view'}identifier string with nativeID.
Step 2: For Android
Please add below code snippet in MainApplication.java inside onCreate method to get the dynamic view instance
To ensure that a nudge doesn't lose its context in such a scenario and is always placed on the correct view, provide a custom identifier to the UI elements using the following method:
Set<String> nativeIdSet = new HashSet<>();
nativeIdSet.add("hansel_dynamic_view");
ReactFindViewUtil.addViewsListener(new ReactFindViewUtil.OnMultipleViewsFoundListener() {
@Override
public void onViewFound(final View view, String nativeID) {
if (nativeID.equals("hansel_dynamic_view")) {
String[] values1 = view.getTag().toString().split("#");
String hanselIndex = values1[0];
int N;
if (values1.length < 2 || values1[1].isEmpty()) {
N = 0;
} else {
N = Integer.parseInt(values1[1]);
}
HanselRn.setDynamicHanselIndex(view, hanselIndex, N);
}
}
}, nativeIdSet);
Step 3: For iOS
Set the native tag to the container marked in Step 1 above by adding the following code in the useEffect/componentDidMount or once the screen is loaded on the Javascript code of your React Native screen.
NativeModules.HanselRn.setNativeID()
For version 3.7.0 and above, use the following code.
HanselRn.setNativeID()
Updated 3 months ago
