Adding and Configuring of Extensions in your App
Adding Service Extension
The Notification Service Extension displays media notifications, such as Images, Videos, Audio, and GIFs, sent from Netcore CE.
- In your Xcode go to menu File > New > Target > Select Notification Service Extension.
- Click the Next button and fill in the Product Name. Throughout this document, we are using SmartechNSE as the example Product Name.
- Click the Finish button.
- Set the deployment target to 10.0 or above.
- You need to create a different Bundle Identifier and provisioning profile for this extension. For example ‘com.CompanyName.ProductName.ProductNameServiceExtension’
Adding Content Extension
Notification Content Extension is used only to display carousel notifications sent from Netcore CE .
- In your Xcode go to menu File > New > Target > Select Notification Content Extension.
- Click the Next button and fill in the Product Name, here in the example we are using SmartechNCE.
- Click the Finish button
- Set the deployment target to 10.0 or above.
- You need to create a different Bundle Identifier and provision profile for this extension. For example ‘com.CompanyName.ProductName.ProductNameContentExtension’
Enabling Capabilities for Service and Content Extension
Note:
- Make sure you add App Transport Security Settings with Allow Arbitrary Loads as YES in Info.plist of App, Service Extension and Content Extension to support Http calls.
- App Groups must be same between App, Service Extension, and Content Extension.
For SmartPush SDK to work in your project you need to enable below app capabilities in your main app.
- App Groups - Enable/Add and select a valid App Group for your app. This is used by App, Service Extension and Content Extension to access data as all three are different targets
You can refer to the below PDF for detailed steps to enable app capabilities in your main app and extensions, refer here
Configuring Service Extensions Info.plist
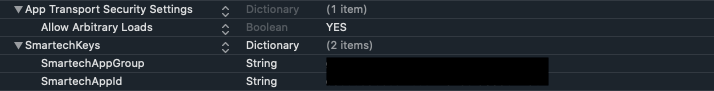
You need to add a key named SmartechKeys with type Dictionary. In it add the following keys and values with its types.
| Key | Data type | Description |
|---|---|---|
| SmartechAppGroup | String | The app group that is selected in capabilities section. It is used to share data between App and Extensions. |
| SmartechAppId | String | The app id received from Netcore CE under assets section. |
Following is the source code snippet of service extensions Info.plist for key SmartechKeys:
<key>SmartechKeys</key>
<dict>
<key>SmartechAppGroup</key>
<string>group.com.CompanyName.ProductName</string>
<key>SmartechAppId</key>
<string>abcdef123456abcdef123456abcd1234</string>
</dict>
Following is the image representation of service extensions Info.plist for key SmartechKeys:

Configuring Content Extensions Info.plist
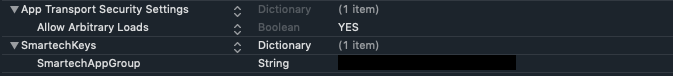
You need to add a key named SmartechKeys with type Dictionary. In it add the following key and value with its type.
| Key | Data type | Description |
|---|---|---|
| SmartechAppGroup | String | The app group that is selected in capabilities section. It is used to share data between App and Extensions. |
Following is the source code snippet of content extensions Info.plist for key SmartechKeys:
<key>SmartechKeys</key>
<dict>
<key>SmartechAppGroup</key>
<string>group.com.CompanyName.ProductName</string>
</dict>
Following is the image representation of content extensions Info.plist for key SmartechKeys:

Changes in Podfile
If you are using the framework from cocoapods then you need to update it with the following lines in Podfile.
#service extension target
target 'YourServiceExtensionTarget' do
###
# Pods for 'YourServiceExtensionTarget'
pod 'SmartPush-iOS-SDK', '~> <<push_sdk_ios_version>>'
end
#content extension target
target 'YourContentExtensionTarget' do
####
# Pods for 'YourContentExtensionTarget'
pod 'SmartPush-iOS-SDK', '~> <<push_sdk_ios_version>>'
end
Below is the final output of your Podfile.
# Uncomment the next line to define a global platform for your project
platform :ios, '10.0'
#app target
target 'YourAppTarget' do
###
# Pods for YourAppTarget
pod 'Smartech-iOS-SDK', '~> <<base_sdk_ios_version>>'
pod 'SmartPush-iOS-SDK', '~> <<push_sdk_ios_version>>'
end
#service extension target
target 'YourServiceExtensionTarget' do
###
# Pods for 'YourServiceExtensionTarget'
pod 'SmartPush-iOS-SDK', '~> <<push_sdk_ios_version>>'
end
#content extension target
target 'YourContentExtensionTarget' do
###
# Pods for 'YourContentExtensionTarget'
pod 'SmartPush-iOS-SDK', '~> <<push_sdk_ios_version>>'
end
These updated lines in your Podfile will install the Netcore CE SDK for both the extensions. Save this file and install the dependencies which are added for extensions with pod install command via terminal.
pod install
Configuring Service Extension with Netcore CE SDK
You need to perform the following changes in the Notification Service Extension's NotificationService class.
Create an object of SMTNotificationServiceExtension and call the methods
//In NotificationService.h
#import <UserNotifications/UserNotifications.h>
@interface NotificationService : UNNotificationServiceExtension
@end
//In NotificationService.m
#import "NotificationService.h"
#import <SmartPush/SmartPush.h>
@implementation NotificationService
SMTNotificationServiceExtension *smartechServiceExtension;
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
//...
if ([[SmartPush sharedInstance] isNotificationFromSmartech:request.content.userInfo]) {
smartechServiceExtension = [[SMTNotificationServiceExtension alloc] init];
[smartechServiceExtension didReceiveNotificationRequest:request withContentHandler:contentHandler];
}
//...
}
- (void)serviceExtensionTimeWillExpire {
//...
[smartechServiceExtension serviceExtensionTimeWillExpire];
//...
}
@end
import UserNotifications
import SmartPush
class NotificationService: UNNotificationServiceExtension {
let smartechServiceExtension = SMTNotificationServiceExtension()
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
//...
if SmartPush.sharedInstance().isNotification(fromSmartech:request.content.userInfo){
smartechServiceExtension.didReceive(request, withContentHandler: contentHandler)
}
//...
}
override func serviceExtensionTimeWillExpire() {
//...
smartechServiceExtension.serviceExtensionTimeWillExpire()
//...
}
}
Configuring Content Extension with SmartPush SDK for versions below 3.3.0
Replace the following code in your NotificationViewController class.
//This is NotificationViewController.m file
#import "NotificationViewController.h"
#import <UserNotifications/UserNotifications.h>
#import <UserNotificationsUI/UserNotificationsUI.h>
#import <SmartPush/SmartPush.h>
@interface NotificationViewController () <UNNotificationContentExtension>
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation NotificationViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[SmartPush sharedInstance] loadCustomNotificationContentView:self.customView];
}
- (void)didReceiveNotification:(UNNotification *)notification {
[[SmartPush sharedInstance] didReceiveCustomNotification:notification];
}
- (void)didReceiveNotificationResponse:(UNNotificationResponse *)response completionHandler:(void (^)(UNNotificationContentExtensionResponseOption option))completion {
[[SmartPush sharedInstance] didReceiveCustomNotificationResponse:response completionHandler:^(UNNotificationContentExtensionResponseOption option) {
completion(option);
}];
}
@end
import UIKit
import UserNotifications
import UserNotificationsUI
import SmartPush
class NotificationViewController: UIViewController, UNNotificationContentExtension {
@IBOutlet var customBgView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
SmartPush.sharedInstance().loadCustomNotificationContentView(customBgView)
// Do any required interface initialization here.
}
func didReceive(_ notification: UNNotification) {
SmartPush.sharedInstance().didReceiveCustomNotification(notification)
}
func didReceive(_ response: UNNotificationResponse, completionHandler completion: @escaping (UNNotificationContentExtensionResponseOption) -> Void) {
SmartPush.sharedInstance().didReceiveCustomNotificationResponse(response) { (option) in
completion(option)
}
}
}
For storyboard changes in your Content Extension, you need to check this PDF.
In your Content Extensions Info.plist under NSExtension -> NSExtensionAttributes
- Change the UNNotificationExtensionCategory datatype with Array in which it will be consisted of 3 values :
a. Item 0 will be of type String with value SmartechCarouselLandscapeNotification
b. Item 1 will be of type String with value SmartechCarouselPortraitNotification
c. Item 2 will be of type String with value SmartechCarouselFallbackNotification. - Add the UNNotificationExtensionDefaultContentHidden key with Boolean value NO.
Configuring Content Extension with SmartPush SDK v 3.3.0 & above
Option 1: Configuring Content Extension via Inheritance
Replace the following code in your NotificationViewController classes of you Notification Content Extension
In your NotificationViewController.h file
#import <UIKit/UIKit.h>
#import <SmartPush/SmartPush.h>
@interface NotificationViewController: SMTCustomNotificationViewController
@end
In your NotificationViewController.m file
#import "NotificationViewController.h"
@interface NotificationViewController ()
@property (weak, nonatomic) IBOutlet UIView *customPNView;
@end
@implementation NotificationViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.customView = _customPNView;
}
@end
import UIKit
import SmartPush
class NotificationViewController: SMTCustomNotificationViewController {
@IBOutlet var customPNView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
self.customView = customPNView
}
}
For storyboard changes in your Content Extension, you must check this PDF
In your Content Extensions Info.plist under NSExtension -> NSExtensionAttributes.
- Change the
UNNotificationExtensionCategorydatatype with Array in which it will consist of 3 values :
a. Item 0 will be of type String with valueSmartechCarouselLandscapeNotification.
b. Item 1 will be of type String with valueSmartechCarouselPortraitNotification.
c. Item 2 will be of type String with valueSmartechPN. - Add the
UNNotificationExtensionDefaultContentHiddenkey with Boolean value YES. - Add the
UNNotificationExtensionUserInteractionEnabledkey with Boolean value YES. - Add the
UNNotificationExtensionInitialContentSizeRatiokey with Number 0.25.
By default, the Custom Push Notifications do not display the App Icon when expanded, unlike the default push notifications. To enable the App Icon visibility in the Custom Push Notifications, you must include the following steps:
- Add your App Icon as image set in your assets of content extension.
- In your Content Extensions Info.plist under
SmartechKeys, add theSmartechNotificationIconkey with String value containing the name of the App Icon. - The SDK will check for the SmartechNotificationIcon and render the UI. In case the icon is not passed or not found, then the notification will render, taking up the space of the icons.
Option 2: Configuring Content Extension via New Content Extension
In case other vendors/customers use custom push notifications, then to co-exist, you will need to add a new Notification Content Extension and follow the same steps explained above.
Updated 12 months ago
