Direct JS Integration
Step 1: Copy code & place in website Header
Click on Get Javascript SDK button on website asset in Netcore panel and copy the code and place it in the header of your website.
You can also reach out to your account manager to get the Javascript SDK.
The code will look like something like this :
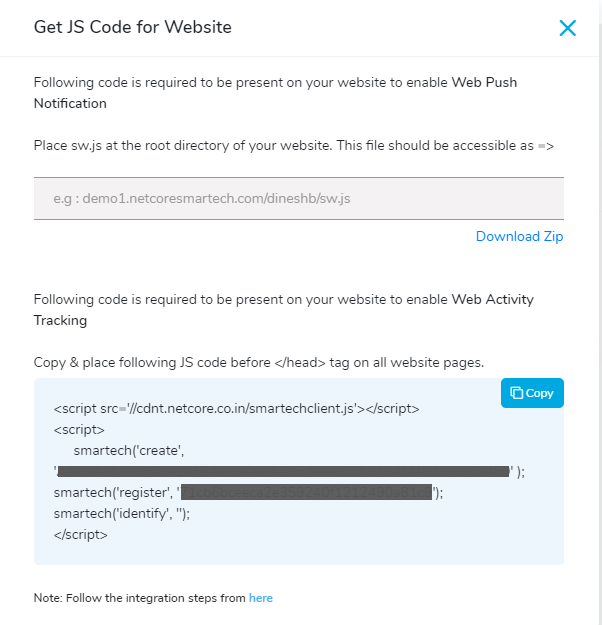
<script src='//cdnt.netcoresmartech.com/smartechclient.js'></script>
<script>
smartech('create', '<Smartech Panel identifier>');
smartech('register', '<Website Identifier>');
smartech('identify', '<Unique user identifier/Primary Key of the smartech panel >');
</script>
For EU DC, refer the below JS snippet :
<script src='//cdnt.netcoresmartech.com/smartechclient-osjs-eu.js'></script>
<script>
smartech('create', 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' , 'eu');
smartech('register', 'xxxxxxxxxxxxxxxxxxxxxxxxxxxx');
smartech('identify', '');
smartech('dispatch','Page Browse', {'page_url': "window.location.href"});
</script>
Important Note
If your website experiences slow loading time or any delay, please reach out to Netcore Helpdesk.
With the new approach rendering will not be blocked, to execute commands like create, register and others.
Also, get the following JS integration updated using the below JS Script:
<script id='smtclient_v1' src='//cdnt.netcoresmartech.com/smartechclient.js' defer></script> <script> document.getElementById("smtclient_v1").onload = function () { smartech('create','XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'); smartech('register', 'XXXXXXXXXXXXXXXXXXXXXXXXXX'); smartech('identify', ''); }; </script>
Below is sample of "Get Javascript SDK" popup :

For EU DC, sw.js would be in the following format :
var config={
apiKey:'AIzxxxxxxxxxxxxxxxxxxxx',
messagingSenderId:'1xxxxxxxxxx',
appId:'1:1xxxxxxxxx:web:xxxxxxxxxxxxxxxxxxxxx',
projectId:'xxxxxxxxxx-xxxxxx-xxxxx',
user_key:'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
Siteid:'xxxxxxxxxxxxxxxxxxxxxxxxxxxx'
};
importScripts('//cdnt.netcoresmartech.com/sw-eu.js');
When to enable "Custom Service Worker"
Consider having a base website for which you have different views for different locations. These views will be added as separate assets in the Netcore panel.
Now, your sw.js file is present on the root directory of main website which will end up being used for one of the views, but what about the rest?!This is where enabling "Custom Service worker" comes into picture. Once you enable it, you can have different sw.js files handled by implementing double opt-in and individual sub-domain can have independent sw.js according to panel and site.
Javascript size details
When it is residing on our server the size is 150 KB and when it is served via CDN it is 45 KB.
Step 2: Download & place sw.js file at Website root directory
Subscriber migration
While in most cases adding the below code and the Service Worker (sw.js) file would suffice and will start capturing the user tokens to send push notifications, but if you have VAPID or OneSignal credentials being used with previous vendor, here are few more steps you need to be aware of!
Download Zip file for the sw.js file. You will get this file from the 'get Javascript Code' option for your website asset on Netcore panel. Place the downloaded sw.js file at the root directory of your website.
Doing the above task will ensure two things -
- You will be able to Show Web Messages on your Website.
- You will be able to send Web Push Opt-In Message. (Click here for following the Opt-In Steps)
Anatomy of JS File
- At the end of the above JS code, 'Identity' is Empty.
- Ensure to pass your 'Primary Key' in Identify in case of logged in user.
- Leaving the field blank will capture user details anonymously.
- When you access the JS file as being shown above, the panel identifier and website identifier of your panel will already be pre-populated.
Once done, you will immediately be able to see tokens coming onto your Netcore CE Platform.
Updated about 1 month ago
