JS Integration via GTM
Overview
The conventional way of integrating the Netcore CE Java Script is to embed the JavaScript code into the destination website. This integration is needed to track the user's behavior on the website. Once integrated we can track custom activities such as customers page browse, customer adding a product to cart or a customer subscribing for a SIP / Mutual Funds plan / e-Newsletter, etc.
There are situations when the 3rd party custom Java Script cannot be embedded into the source code of the website due to various reasons. In such cases, Google Tag Manager (GTM) plays a vital role in integrating the Java Script with the end website.
Google Tag Manager is a free tag management solution provided by Google. Through this online tool, you can deploy and manage various marketing and analytics tags on the destination website / mobile app. A tag is a bunch of JavaScript code which is used to collect measurement and marketing data from the website and then send the data to 3rd party services. Netcore CE is also a 3rd party service providing custom Java Script for achieving a marketer’s needs like Google Analytics, Google AdWords, Facebook, etc.
Here is the reference for the Sample Events Sheet by business vertical.
1. Set Up Google Tag Manager Account
Refer to the given document to add the Account & Container in Google Tag Manager.
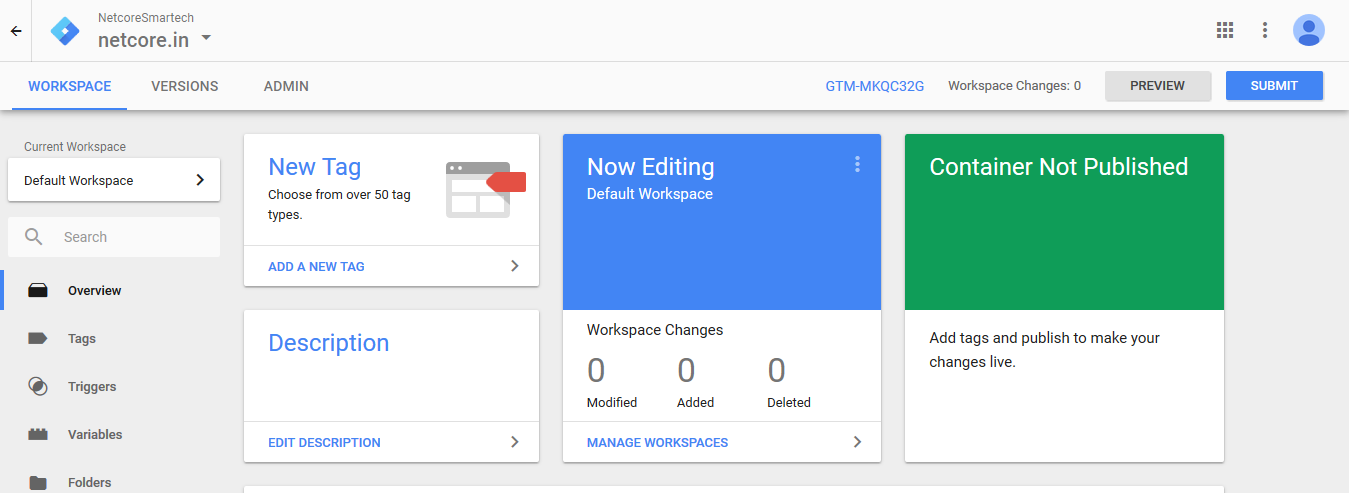
Overview of GTM panel

2. Create an Asset on the Netcore CE dashboard.
Reach out to the Netcore integration team to create an asset.
OR
Refer to the given document to do the process yourself.
3. Copy the code & place it on a new tag.
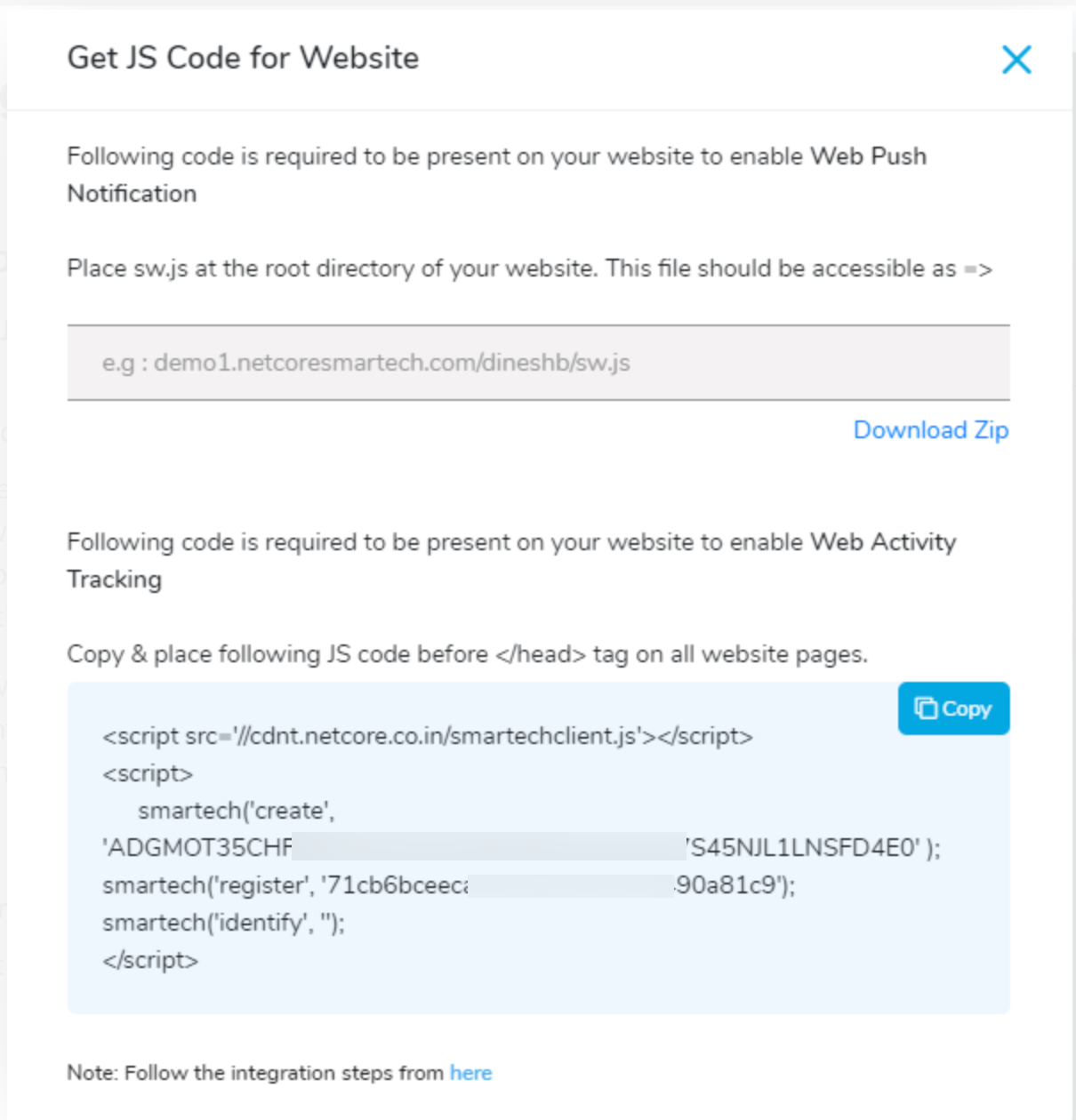
Click on "Get Javascript SDK", copy the code, and place it in your website's header. Keep the tag name prefix as "Netcore".

Copy & Paste the JS Code on a New tag
Code Example:
<script src='//cdnt.netcoresmartech.com/smartechclient.js'></script>
<script>
smartech('create', '<Smartech Panel identifier>');
smartech('register', '<Website Identifier>');
smartech('identify', '<Unique user identifier/Primary Key of the smartech panel >');
</script>
4. Create Custom HTML Tags
The Custom HTML Tag type allows you to deploy a tag that isn't yet supported via Tag Manager. This code will be provided to you by the tag vendor.
Tip: Use Sandboxed JavaScript for code formatting. For more information on converting an existing custom tag to Sandboxed JavaScript, see Convert an existing tag.
To create a new Custom HTML tag:
- Click Tags › New.
- Click Tag Configuration and select Custom HTML.
- Copy the tag code provided by the vendor and paste it into the HTML field, or enter your own custom HTML or JavaScript code.
Note: Always place JavaScript inside<script></script>HTML tags.
If needed, select Support document.write to enable calls to document.write() in your JavaScript code.
To add a Tag Manager variable in your custom HTML, wrap the variable's name in double braces:
<script>
var foo = {{bar}};
</script>
To inspect differences between versions of your custom HTML tags:
- Click Versions.
- Click a version entry that has the version of the custom HTML tag that you would like to inspect.
- In the Version Changes card, click the name of the custom HTML tag to view the configuration changes.
- Click View Details to expand the code with differences highlighted.
Note
Tag Manager minifies the code for Custom HTML tags and this can change single quotes to double quotes.
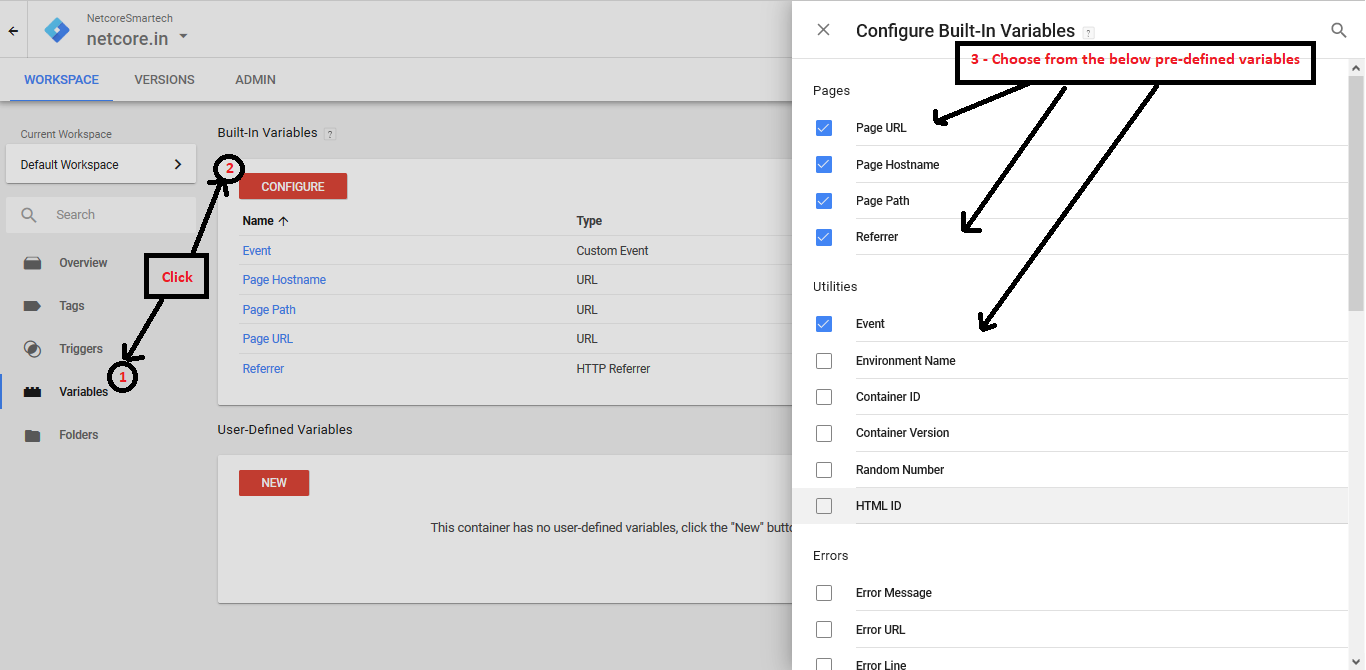
GTM’s Built-In Variables
Refer to the given document to know more about Built-in variables for web containers.

Create required Variables
Prepare a list of the variables that must be tracked and can be picked from the website. Below are a few samples for:
Dynamically picking the Email ID of the user (entered in the email text box)
We can pick an identifier for the email filled from the website view page source and use the identifier web element while creating the Email Id variable. But this approach becomes cumbersome when the web site has many places from where the customer of the website can enter his / her mail ID. There is a better approach to handle the situation i.e by dynamically pick the EmaiI Id from any email entering text box on the website such as Registering / Login / e-Newsletter subscription etc.
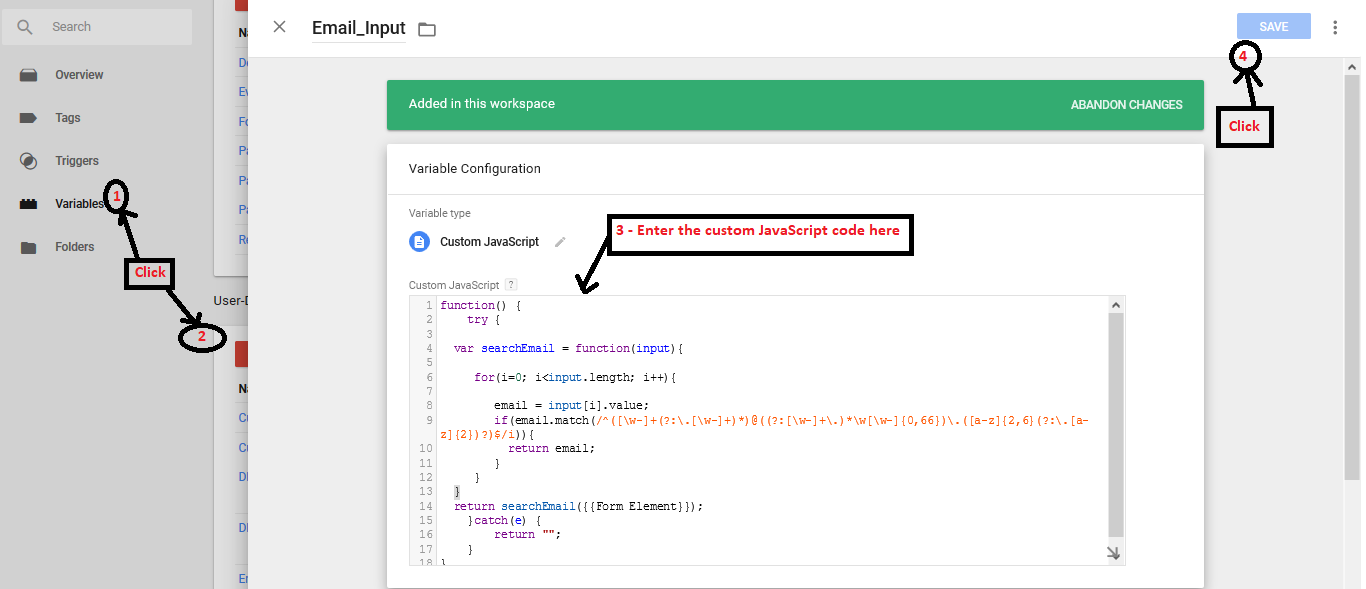
We can use the below-given custom JavaScript which will capture the emailID entered anywhere across the website.
function() {
try {
var searchEmail = function(input) {
for (i=0; i<input.length; i++) {
email = input[i].value;
if(email.match(/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i)){
return email;
}
}
}
return searchEmail({{Form Element}});
} catch(e) {
return "";
}
}
Given below is the screenshot from GTM.

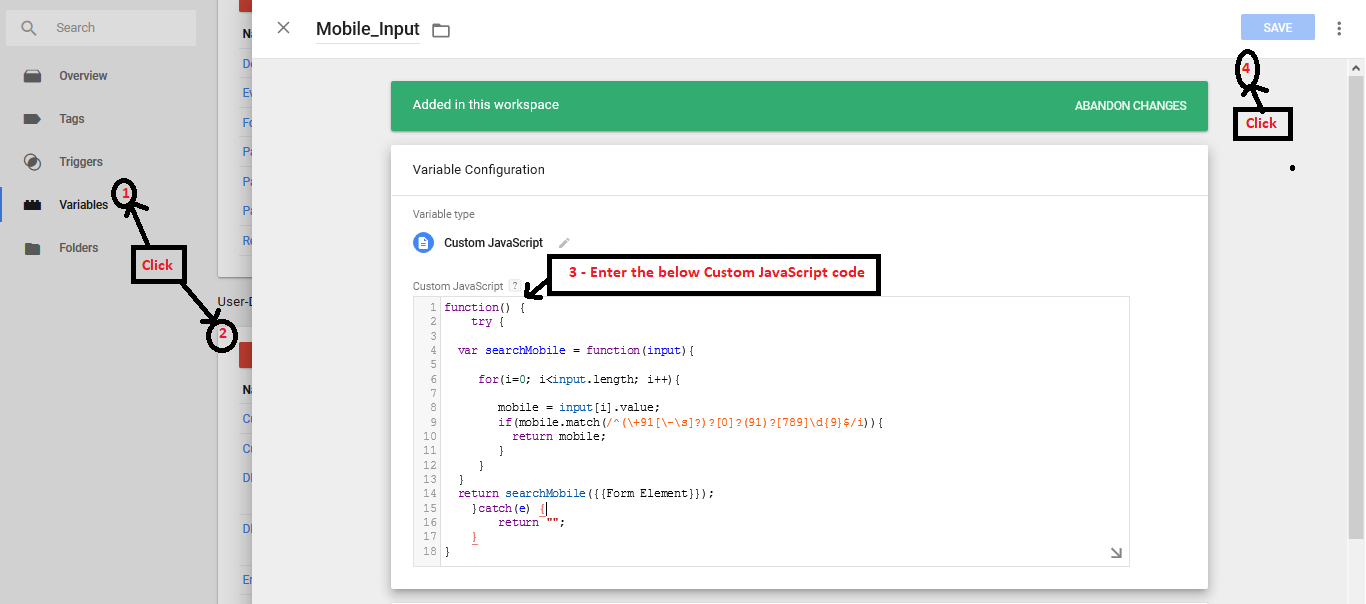
Dynamically picking the mobile number of the user (entered in the mobile number text box)
In line with picking the email id from the web elements across the website, we can also pick up the 10 digits Indian mobile number by using the custom JavaScript given below.
function() {
try {
var searchMobile = function(input){
for(i=0; i<input.length; i++){
mobile = input[i].value;
if(mobile.match(/^(\+91[\-\s]?)?[0]?(91)?[789]\d{9}$/i)){
return mobile;
}
}
}
return searchMobile({{Form Element}});
}catch(e) {
return "";
}
}

Picking the Name of the user through text entry in text box
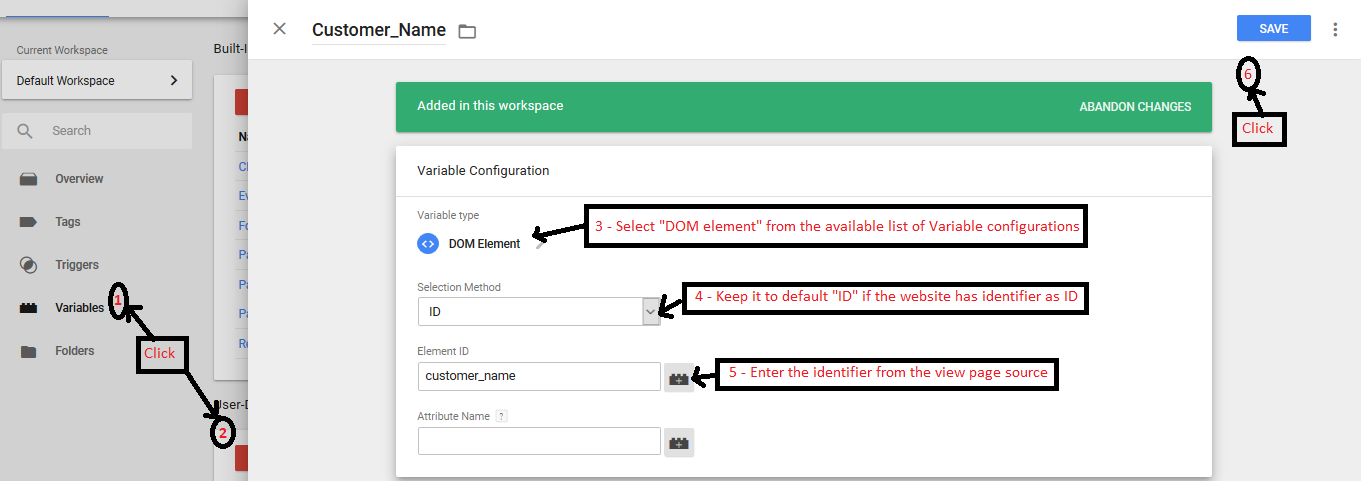
Now a typical case where the users demographics are captured like name, age & sex, these web elements are not present across the website. These fields are only available while the customer registers on the website. So these web elements have to be identified with their web element ID (if not present then CSS Selector).
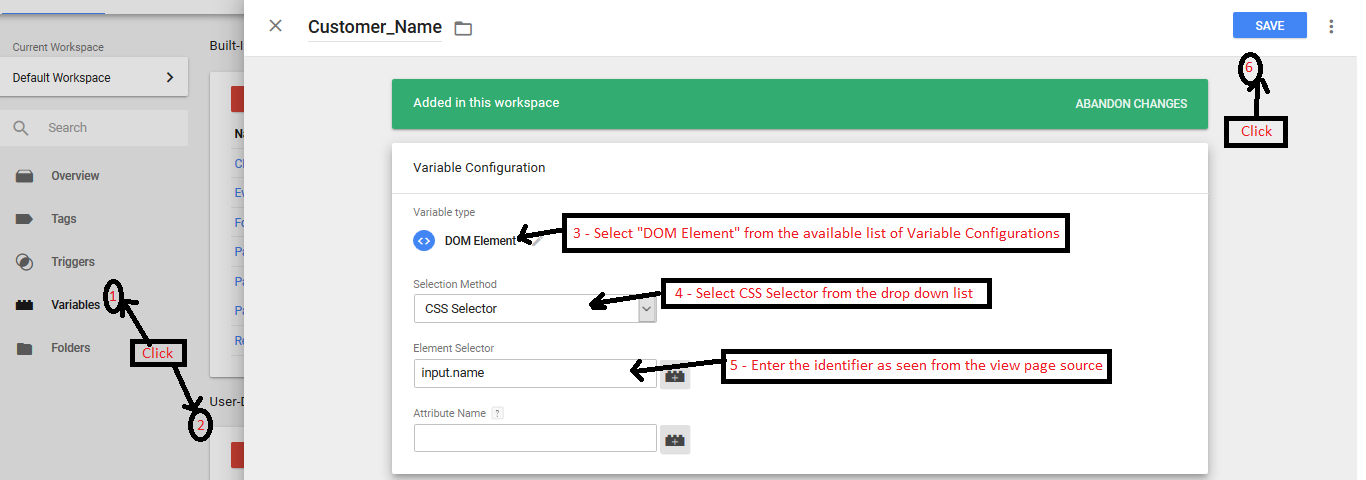
Based on the website implementation by the developers these web elements will either be having properties like “id” or “span css”. We can verify the website view page source and collect the information and either create the variable with ID or CSS Selector.
Given below is the screenshot with ID DOM Element.

Screenshot with ID DOM Element

Screenshot with CSS Selector DOM Element
Picking the radio button selection through clicks
Apart from the text entry for Name and age the web element for sex (male/female) is usually present with radio buttons. The customer will click on the radio button based on his / her choice. This radio button click can be identified by using Click ID / Form ID based on the way the website is built.
Create Required Triggers
All Pages Trigger
GTM by default has an inbuilt trigger for All Page and we need not create a separate trigger for this case. The all pages trigger will deploy the associated tag on all the pages of the website. On the other hand, consider this trigger to be a small piece of code which is present on all the pages.
Clickable Links Trigger
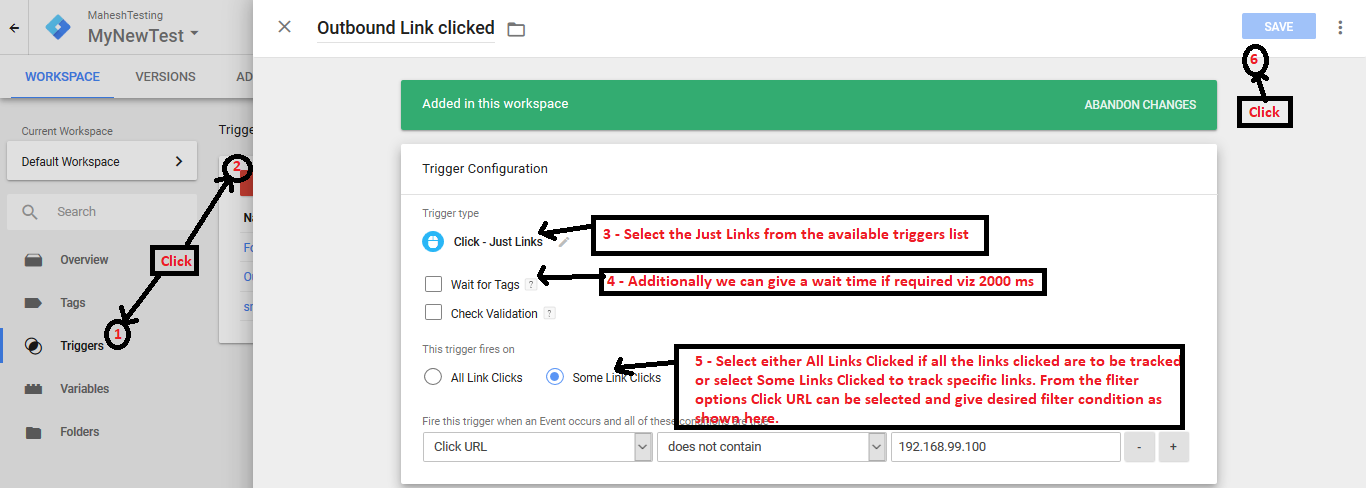
Consider a use case where marketer would like to know which links (both internal & external) the customer is clicking while he/she is on the web site. In order to deploy a tag around it with passing the data to either Google Analytics or custom JavaScript (smartech), this associated trigger of links clicked must be created first or also can be created while creating the tag. The trigger can be created from Triggers -> NEW -> Trigger Configuration -> (from choose trigger type) Click -> Just Links.
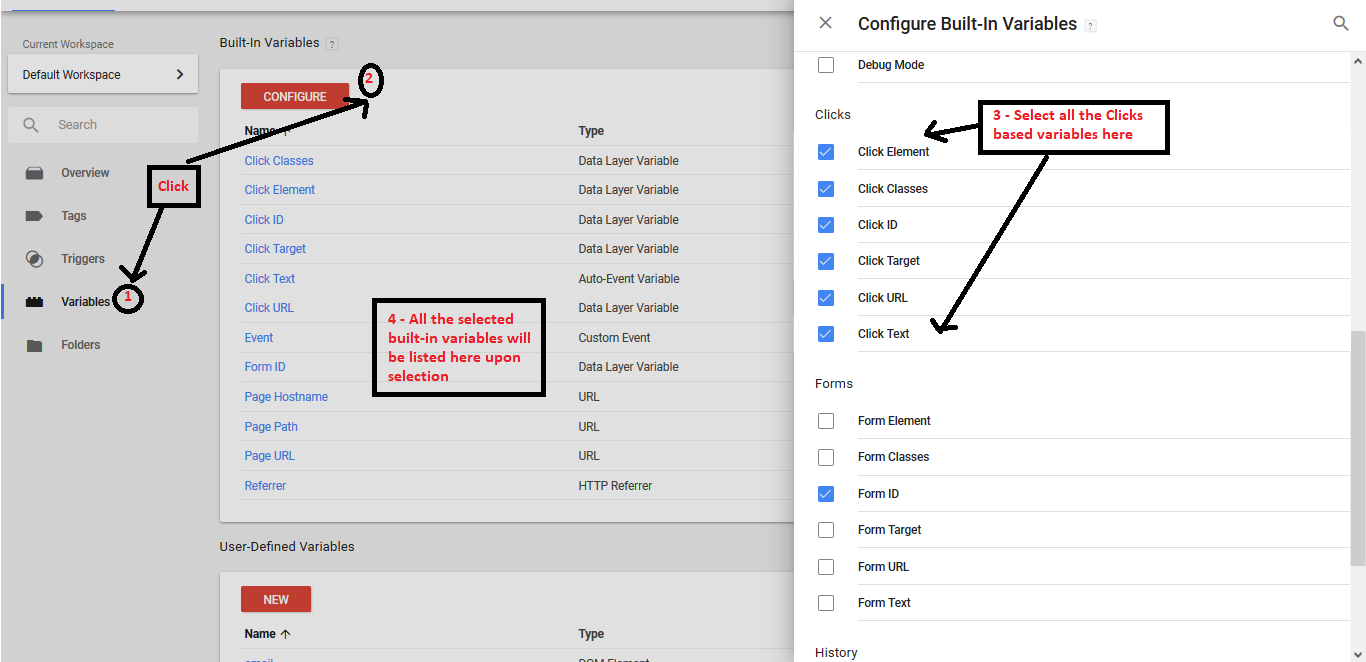
In order to set this trigger, it is advised to enable all the variables (GTM provided). Given below is the screenshot for enabling all the click-based variables.

Next head over to create a new trigger for Clickable links. Choose Clicks – Just Link from the Trigger configuration and follow the instructions as given in the screenshot below.

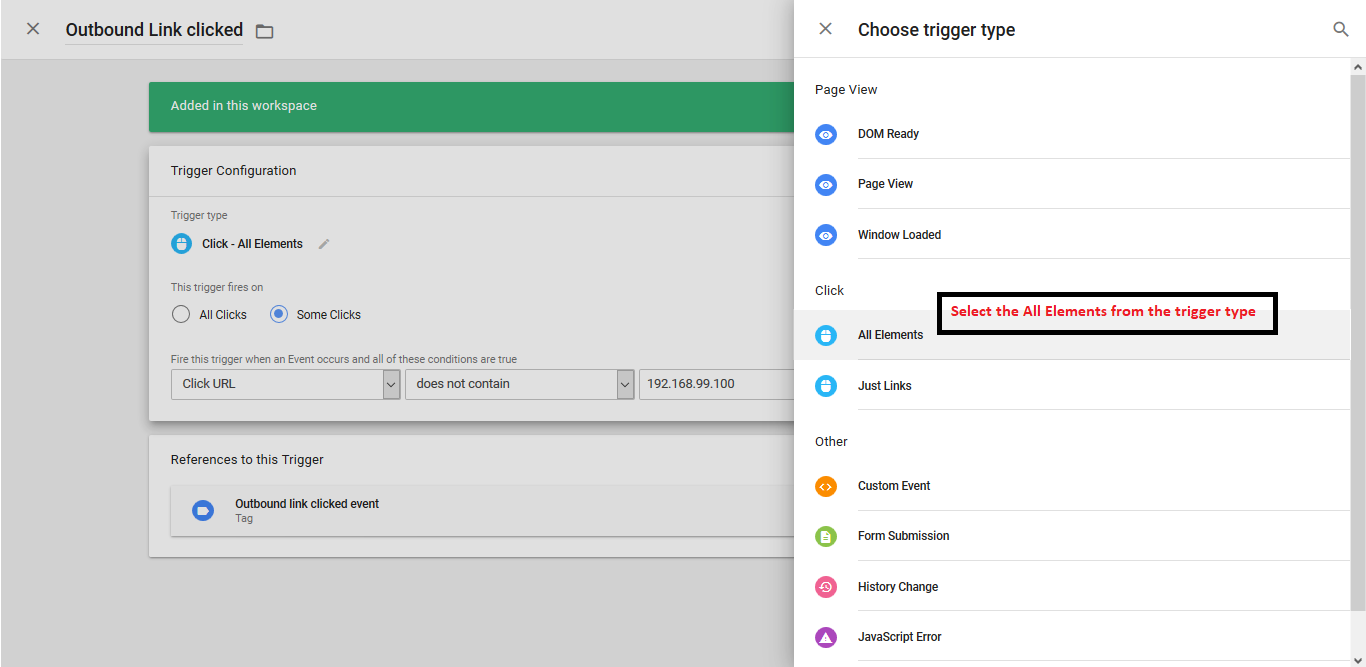
Clickable All Elements Trigger
Now consider a case of tracking all the elements clicked / or few selected ones, we need to create trigger with Click All Elements and give desired filter condition.

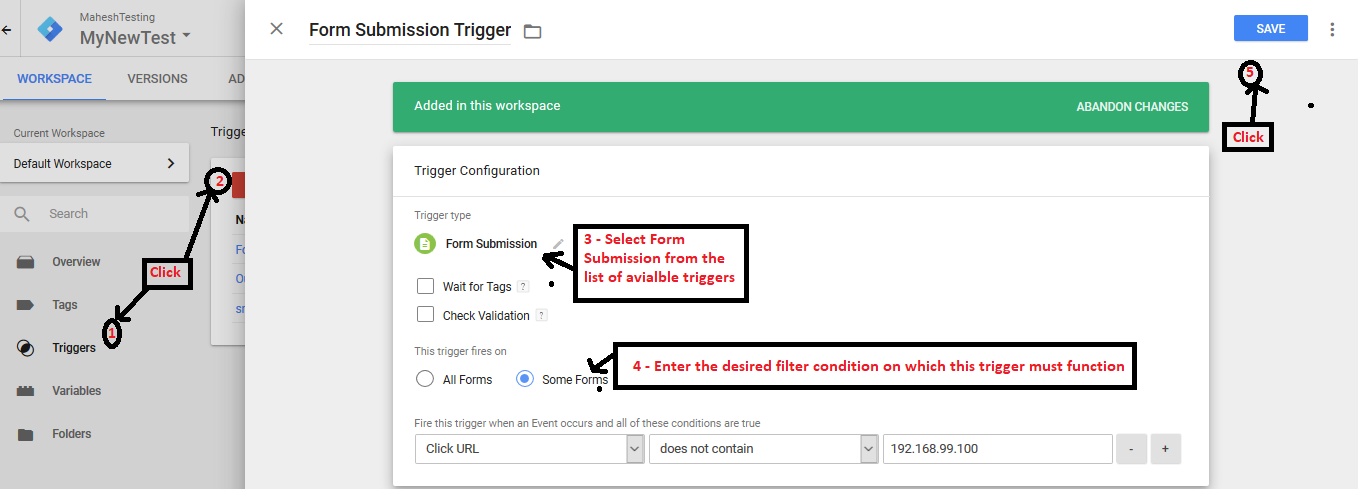
Form Submission Trigger
Let’s say the marketer wants to track all the data that their websites customers are entering in the form under contact us. There must be a trigger set for pushing the data via the deployed tag and this trigger can be created with Form Submission type.

Create Tags
Before we start with creating the tags, it's more important to understand what tags are how they are helpful. Tags are nothing but a piece of code that is injected by GTM to the website with the GTM ID to gather data or track user behavior/ navigation. This injection of code happens during the website access by any user which makes it advantageous over embedding the code directly into the source code of the website. Some times the embedding of code directly can increase the page load time which can be avoided using GTM. GTM has few Google-related tags like Google Analytics, Google AdWord Retargeting etc and also has plenty of pre-built 3rd party tags. For integrating Netcore CE we have to use Custom HTML section and place the Netcore CE JS for various use cases given below.
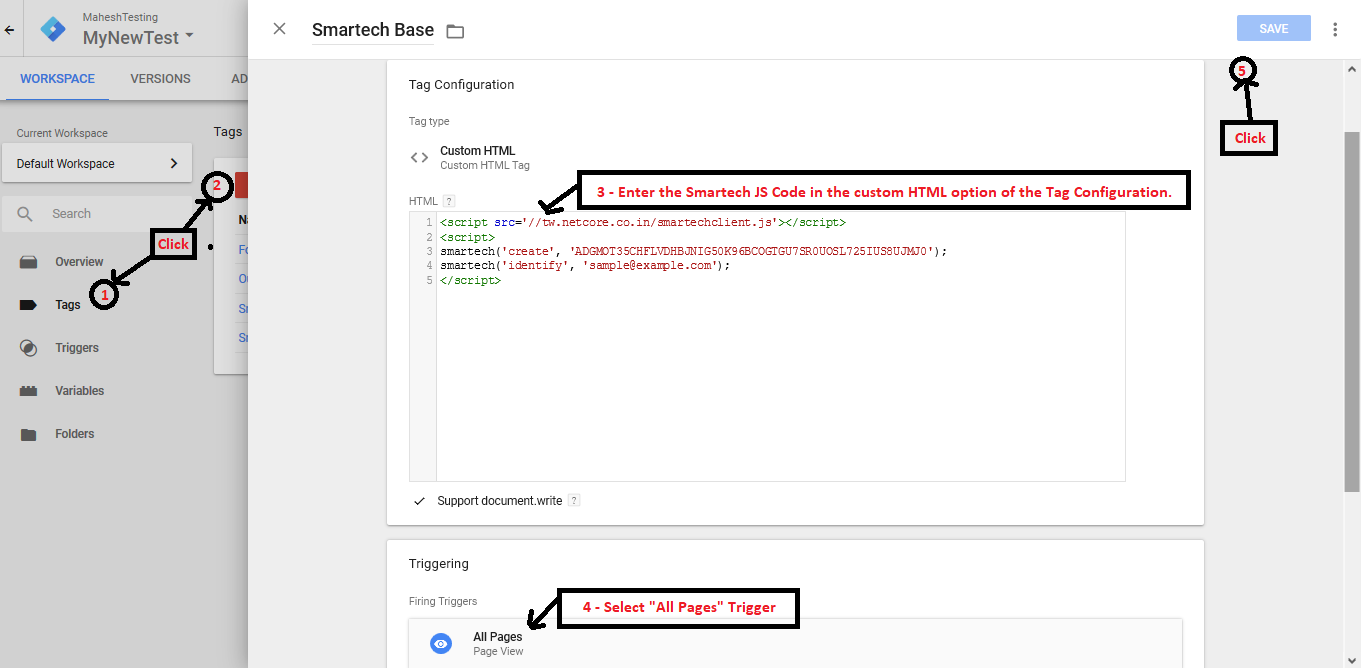
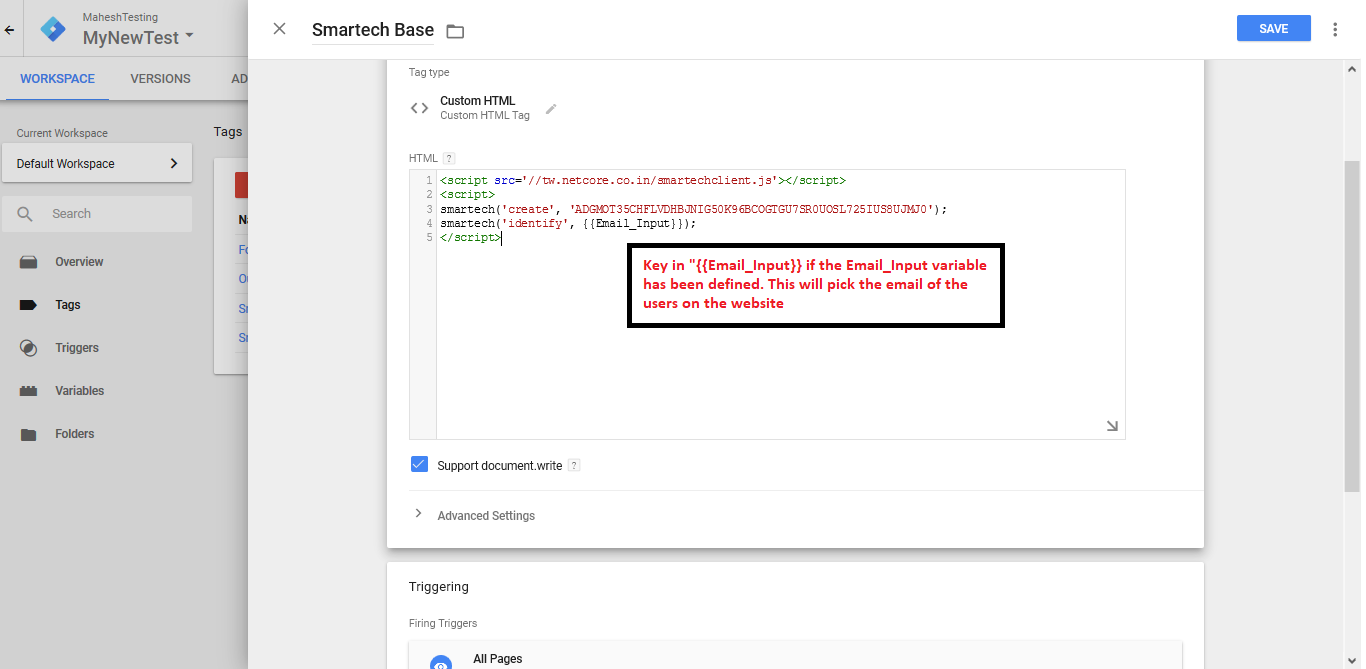
Netcore CE Base Tag
This is the initial connector between the website to Netcore CE panel and GTM becomes an intermediate layer doing the integration i.e injecting code to the website and pushing the data from the website to Netcore CE.
Here the Netcore CE JS is preset at http://tw.netcore.co.in/smartechclient.js
The alphanumeric string against the ‘create’ is the unique identifier of the Netcore CE panel. All the data pushed from the website to Netcore CE will be stored against this unique ID.
Next, the identity (here [email protected]) depends on the primary key of the panel i.e it can be users mail id if the primary key is email else it can be a mobile number or unique ID whichever applies.

Irrespective of the case be this value has to be replaced with the corresponding constant. If in case we have a email variable defined already then this can be replaced with {{Email_Input}} as show in the screenshot below.

Also, the trigger will be for All Pages.
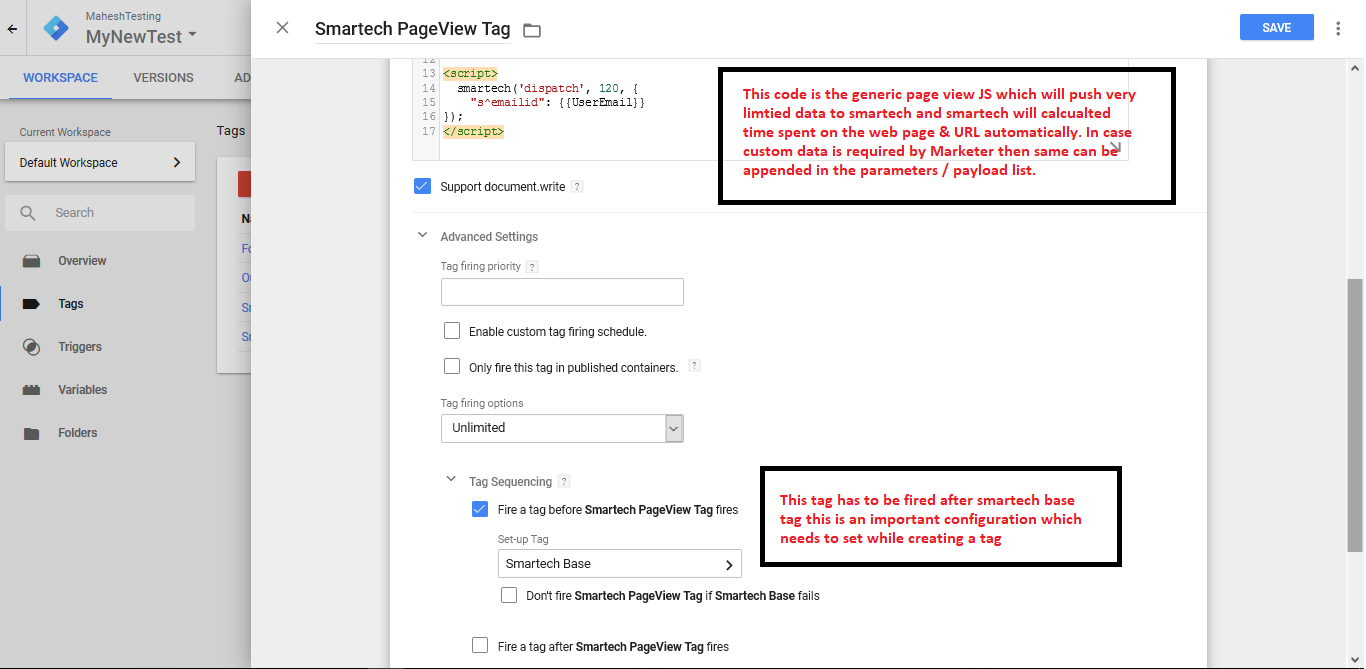
Netcore CE Page Browse Tag
This tag deployment is useful to understand the customer's site navigation and time spent on the website page(s).

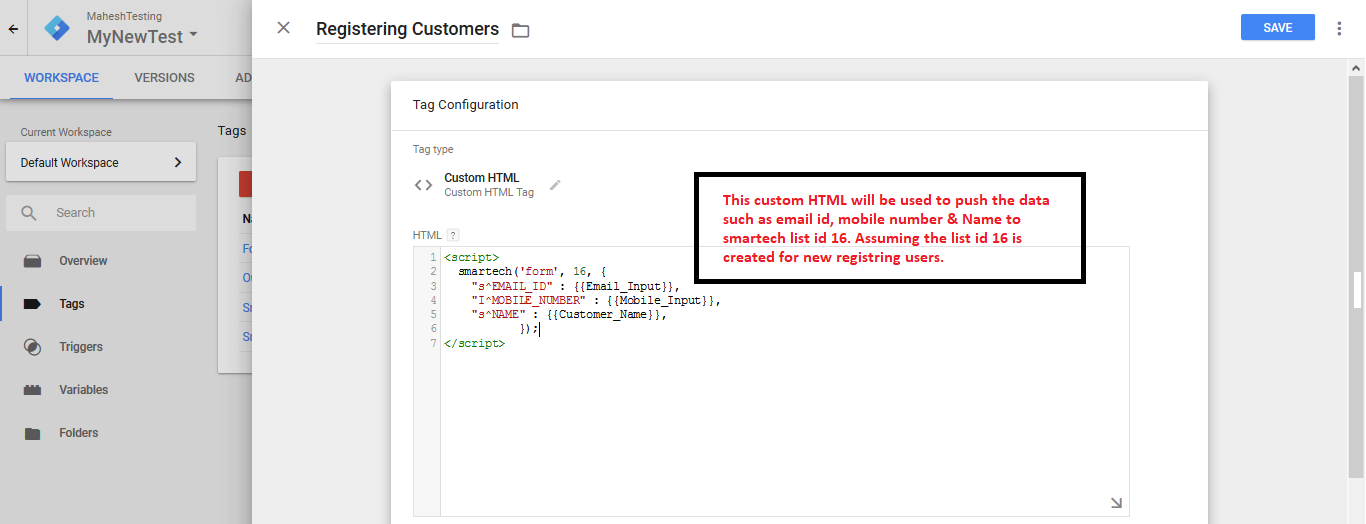
Netcore CE User Registration Tag
This tag can be used while a new customer registers on the website and we need to capture the data of the user to a list created on the Netcore CE panel. Here the JavaScript will have form activity and list ID where the data needs to be passed a given in the sample example screenshot below.

Please note to set the tag sequencing and also the desired trigger which could be on clicking submit button.
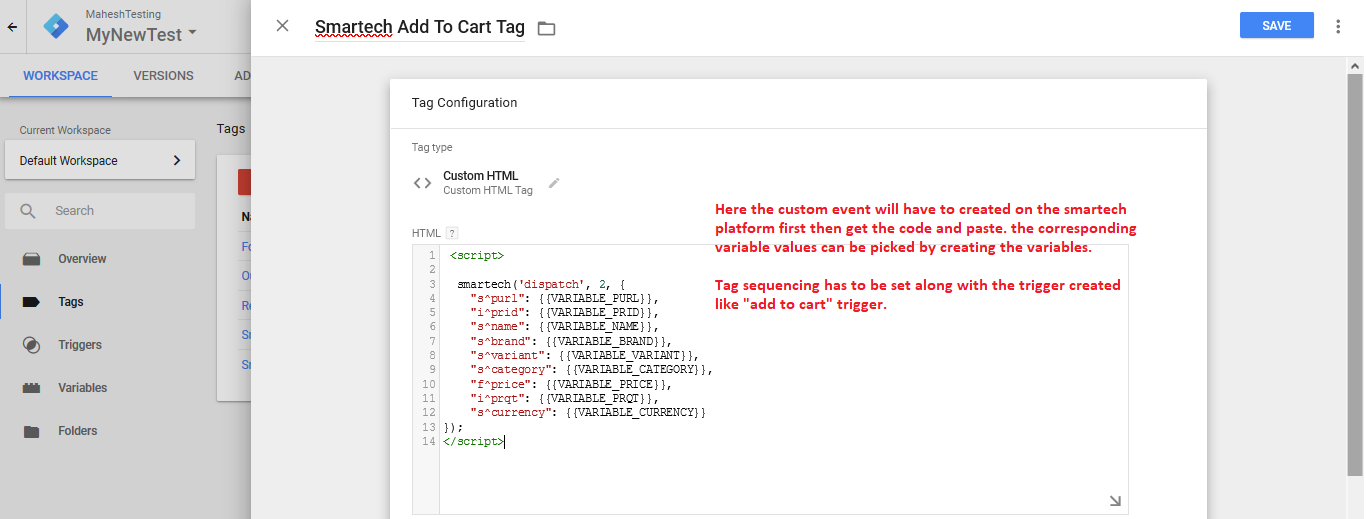
Netcore CE Add To Cart Tag / Remove From Cart Tag / Checkout Tag
The custom events designated for the e-commerce industry viz add a product to cart, remove from cart and checkout events can also be set via the GTM. Following below sample holds good for all such situations.

Netcore CE Page Scroll Tag
Apart from the Netcore CE defined custom activities a lot of external built activities can also be used in GTM and pass the data to Netcore CE. A typical example is Page Scroll tag by a customer. There are few pre-defined containers from the opensource community people which contribute to such events. We can import such containers and use them within GTM and push data to Netcore CE.
We can use the page scroll recipe from http://www.lunametrics.com/labs/recipes/scroll-tracking/
And import to our container and which helps in getting the user's page scroll behavior.
Netcore CE e-NewsLetter Subscription Tag
e-Newsletter subscription tag can also be set in the GTM where {{Email_Input}} can be used in the custom JS and the trigger can be formed submit. This tag can be a dispatch to a custom event on Netcore CE or a form call to list on Netcore CE.
Further, this activity or list can be used to send newsletter emails.
Preview & Debug
Ones the Variables are created, Triggers are set and Tags are ready to be deployed to live website – it always advised to test the implementation. GTM has a preview and debugs mode which can come very handy in verifying the implementation done via GTM. While we enter preview mode if in case there are errors in our tags/triggers GTM will highlight them to be corrected before committing. In the preview mode, we can also see the data only on our browser as this mode puts only our browser on a special debugging mode.
We can enter the preview mode after each and every stage like post creating variable or triggers or create a single tag and test like developers unit testing.
Publish the tag / Live
Post verifying all the requirements are satisfied we can make the container live i.e all tags will be deployed for all users across the web site.
Also, it makes sense to have version numbers for all the containers made live. This will help in roll back to an older container version if any errors are encountered in the latest committed container.
Once done with the above steps, if you want, you can head over to the Web Message section to get started with running Web Messages on your Website, though activity tracking will happen only after completing the next step.
Head over to Integrations & Plugins section, for websites/apps on other platforms, since their integration method is different.
In case of any queries, please contact [email protected]
Info
- In the case of Shopify Websites only the event tracking can be configured using GTM
- In case of Magento Websites both event tracking and BPN can be configured using GTM
Javascript size details
When it is residing on our server the size is 150 KB and when it is served via CDN it is 60-65 KB.
Anatomy of JS File
- At the end of the above JS code, 'Identity' is Empty.
- Ensure to pass your 'Primary Key' in Identify in case of logged in user.
- Leaving the field blank will capture user details anonymously.
- When you access the JS file as being shown above, the panel identifier and website identifier of your panel will already be pre-populated.
Once done, you will immediately be able to see tokens coming onto your Netcore CE dashboard.
Updated 6 months ago
