Integrating SmartechView for PNC Nudges
To enable PNC nudges with SmartechView
Scenarios for Using SmartechView
Although the existing integration method continues to be the default, SmartechView should be used in the following scenarios.
- Frequent Hierarchy Changes: When the UI structure (View Hierarchy) of the app is updated often.
- Flutter/Dart SDK Updates: When the client upgrades the Flutter or Dart SDK versions for new releases.
- Dynamic Client Keys: If internal keys or identifiers are modified after the app is live.
- Inability to Ignore Third-Party SDK Containers: When containers from third-party SDKs cannot be excluded from the view hierarchy.
Before creating a journey on the dashboard, the client must complete the following integration step to enable PNC nudges using SmartechView.
Implementation
To render a nudge, wrap the anchorView (the UI element where the nudge should appear) with the SmartechView widget.
itemBuilder: (context, index) {
return InkWell(
onTap: () {
navigate(context, _tiles[index]);
},
child: ListTile(
title: SmartechView(
key: ValueKey("netcore_${_tiles[index].text.toUpperCase()}"),
child: Text(
_tiles[index].text.toUpperCase(),
style: const TextStyle(fontWeight: FontWeight.bold),
),
),
),
);
}
Important Note:
Make sure every
SmartechViewwidget has a uniqueKeyacross the entire application. This is essential for accurate identification and proper functioning.
Post Screen Capture (Updated APK)
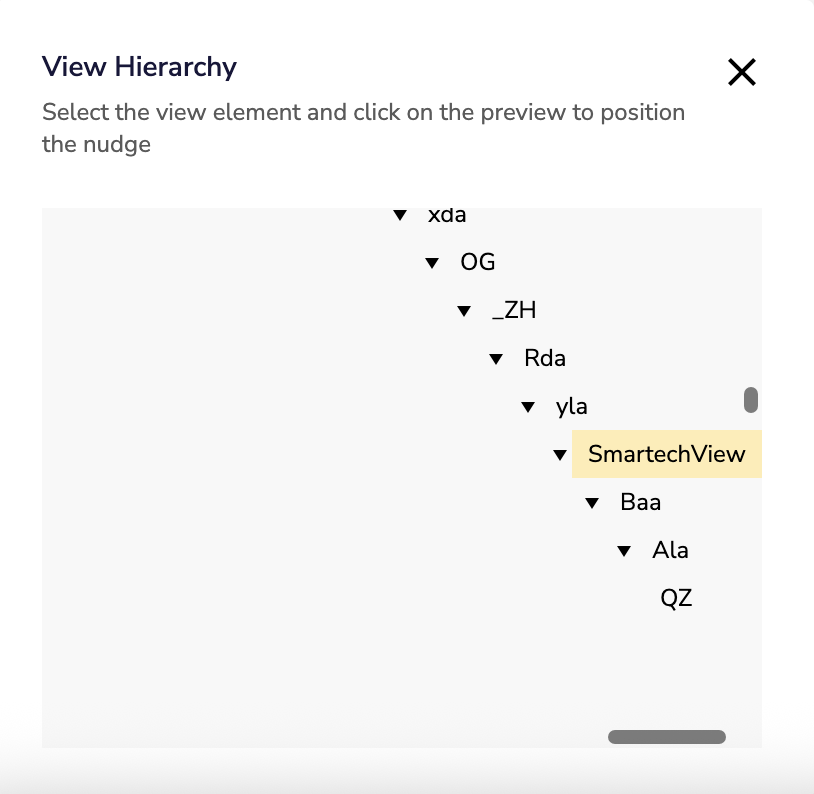
Once the updated APK with SmartechView implemented is available and a screen capture is taken, select the appropriate SmartechView from the View Hierarchy as shown below.

Updated APK hierarchy
Remaining Journey Details
All other journey configurations and settings remain the same as the existing method for setting up PNC nudge journeys.
Updated 9 months ago
