Setting up test devices
Hansel lets you create Test Devices for your Web apps. Devices that are a part of your Test Devices will receive changes done for product experience journeys immediately. For the rest of the devices, data is cached locally to provide high availability.
What can I add as a Test Device for Web?
You can add a browser instance as a test device for Web. Note that this is persistent and the browser will be considered a test device until the cookies are cleared.
Test group devices are useful when you want to preview features and changes before you release them to production.
Here is how you can create a Test Device on Hansel.
Step 1: Open the Hansel Dashboard
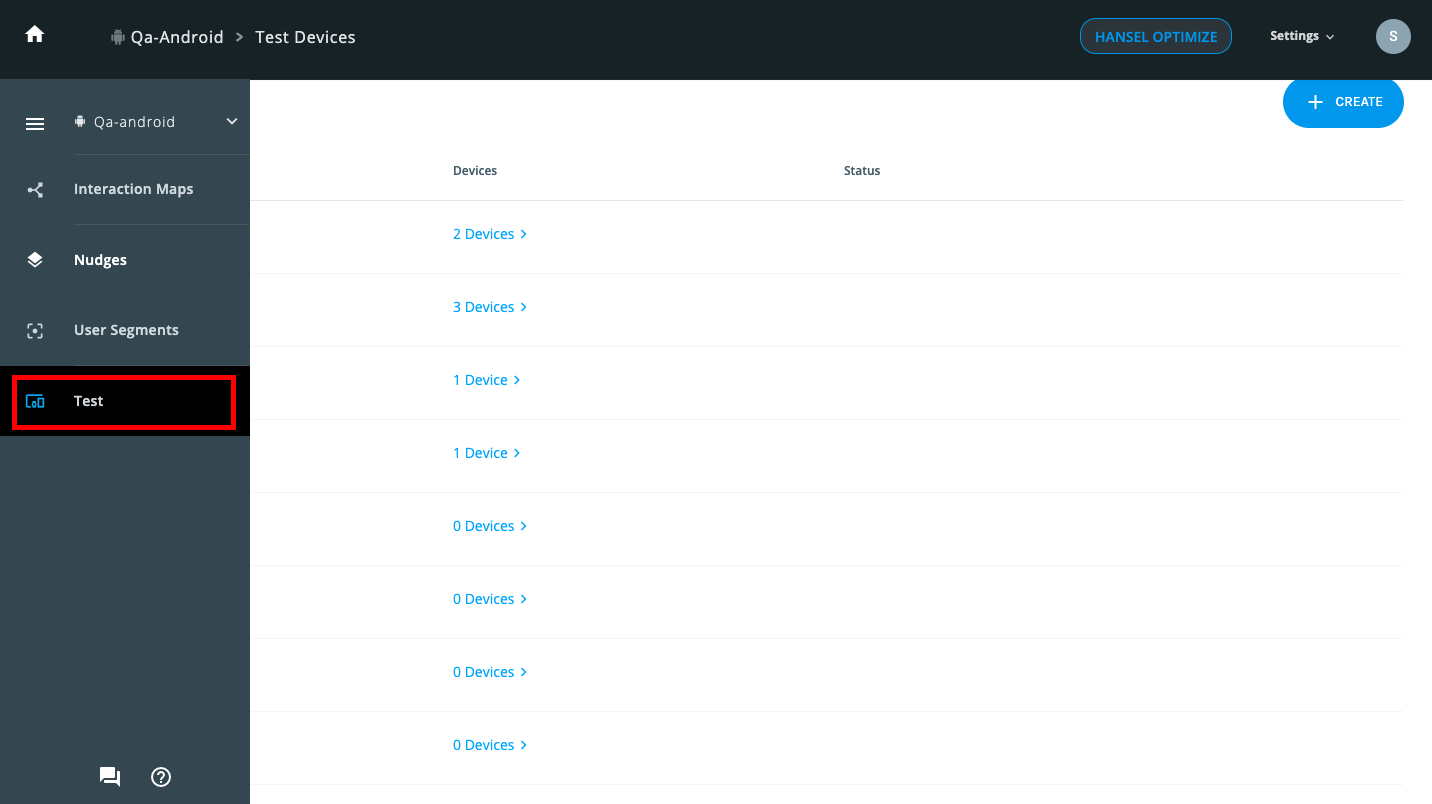
Open the Hansel dashboard and navigate to an app, and click on "Test" in the left-hand pane (as shown below).

Click on "Test" from within an app
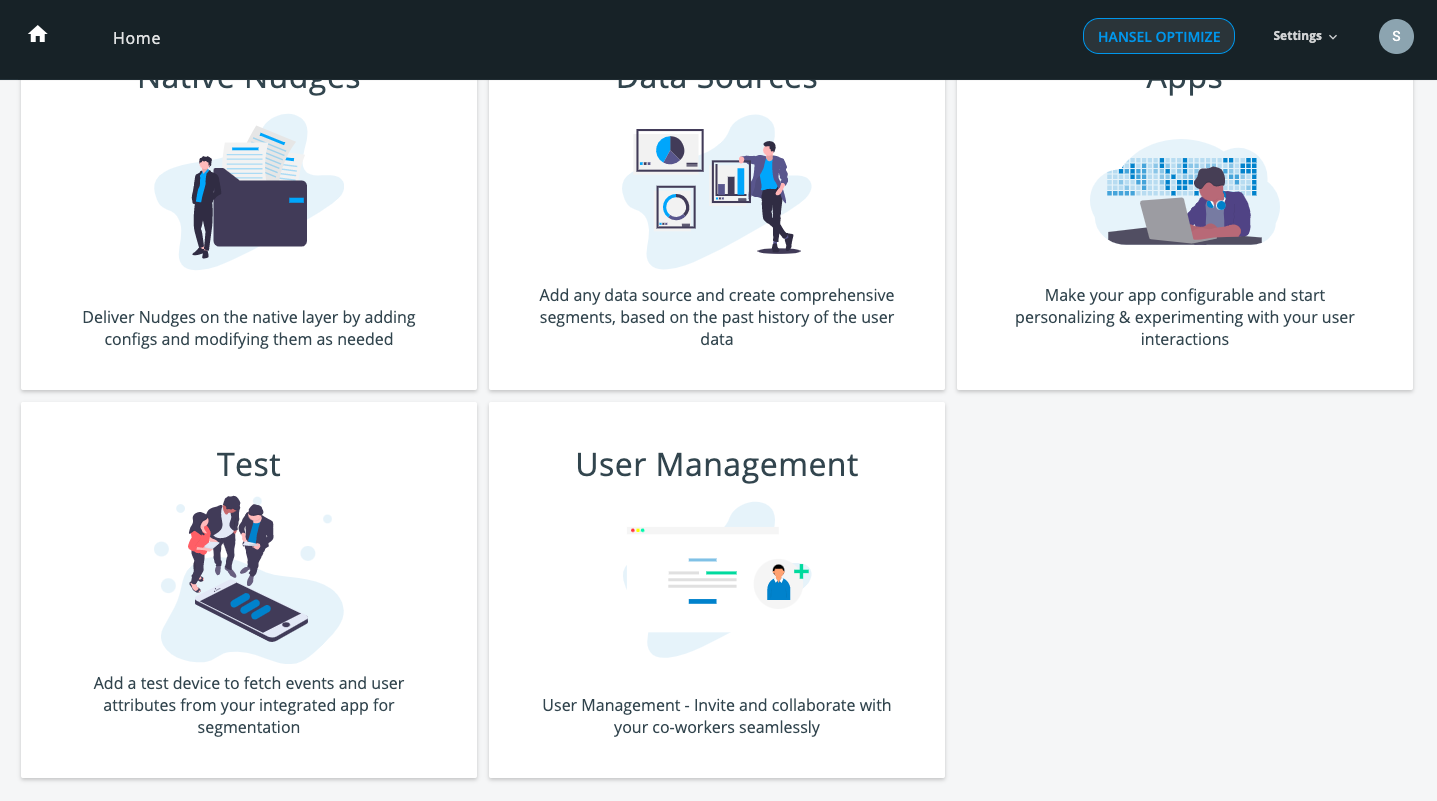
You can also reach here by clicking on the "Test" card on the Homepage

Step 2: Name your Device Group
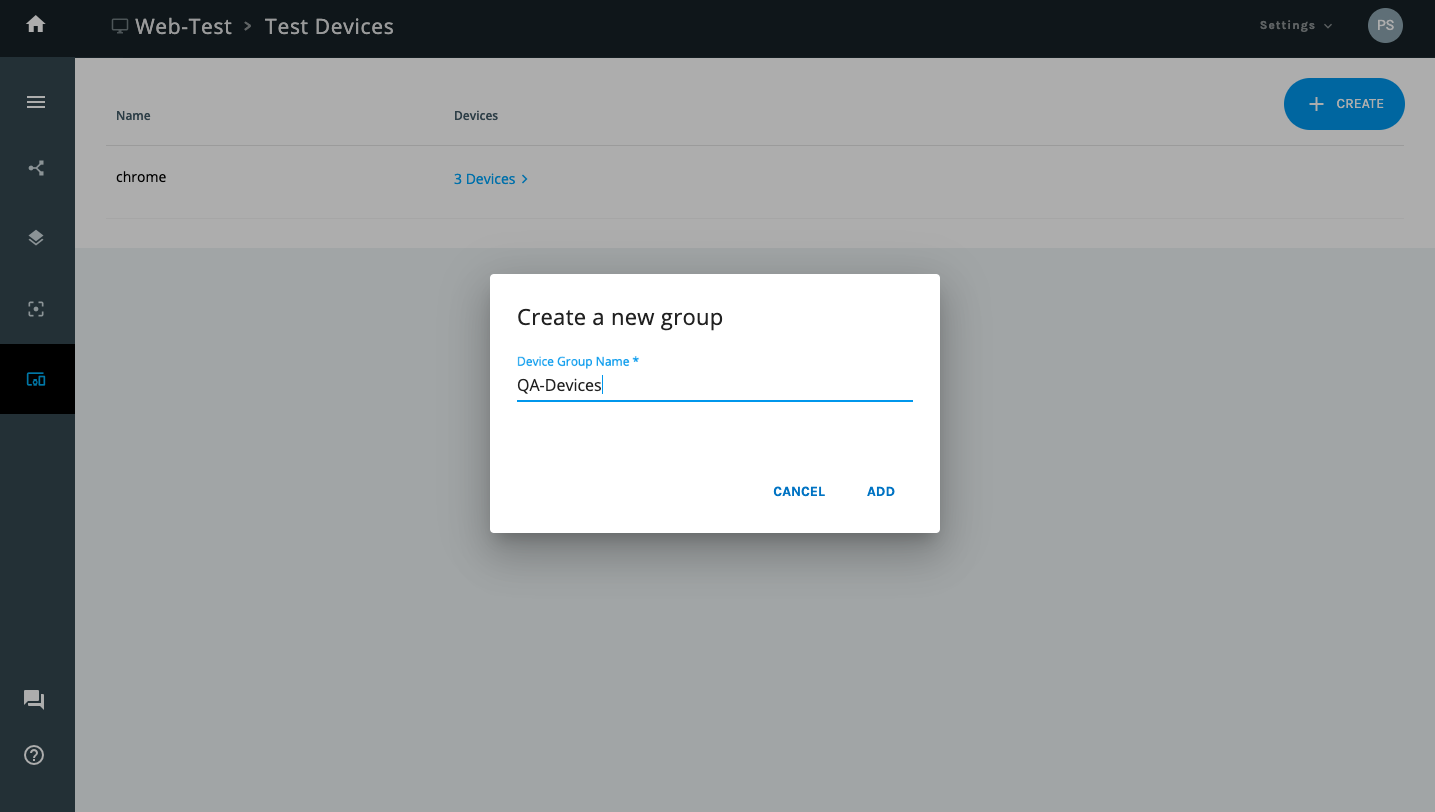
In the Test Devices section click the create button on the top right. Enter a name for your device group. After giving the name click on the add button to save the test group.

Name your device group
Step 3: Add a device to your Test Group
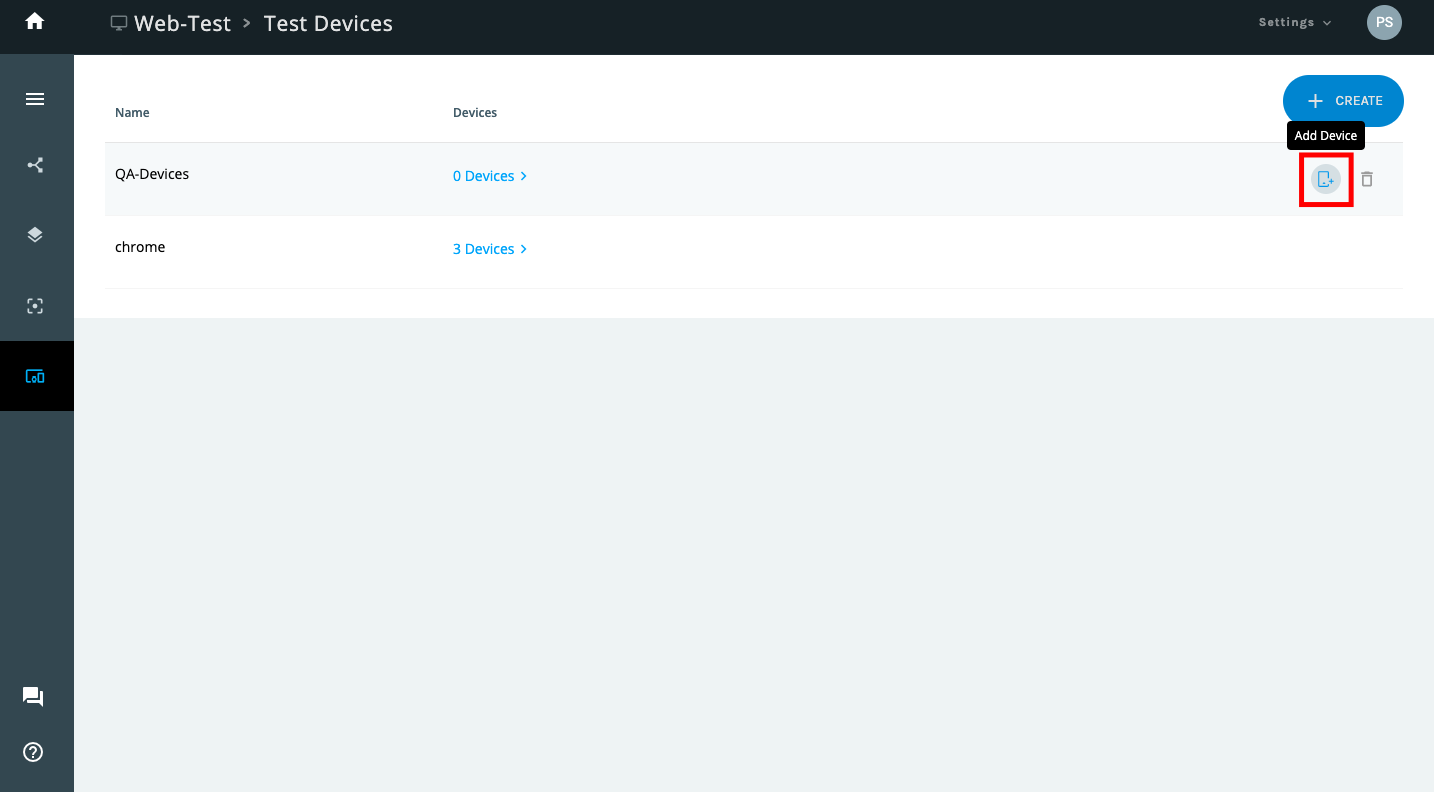
Click on the 'Add device' icon on the top right side as shown in the below image.

Add a device to your group
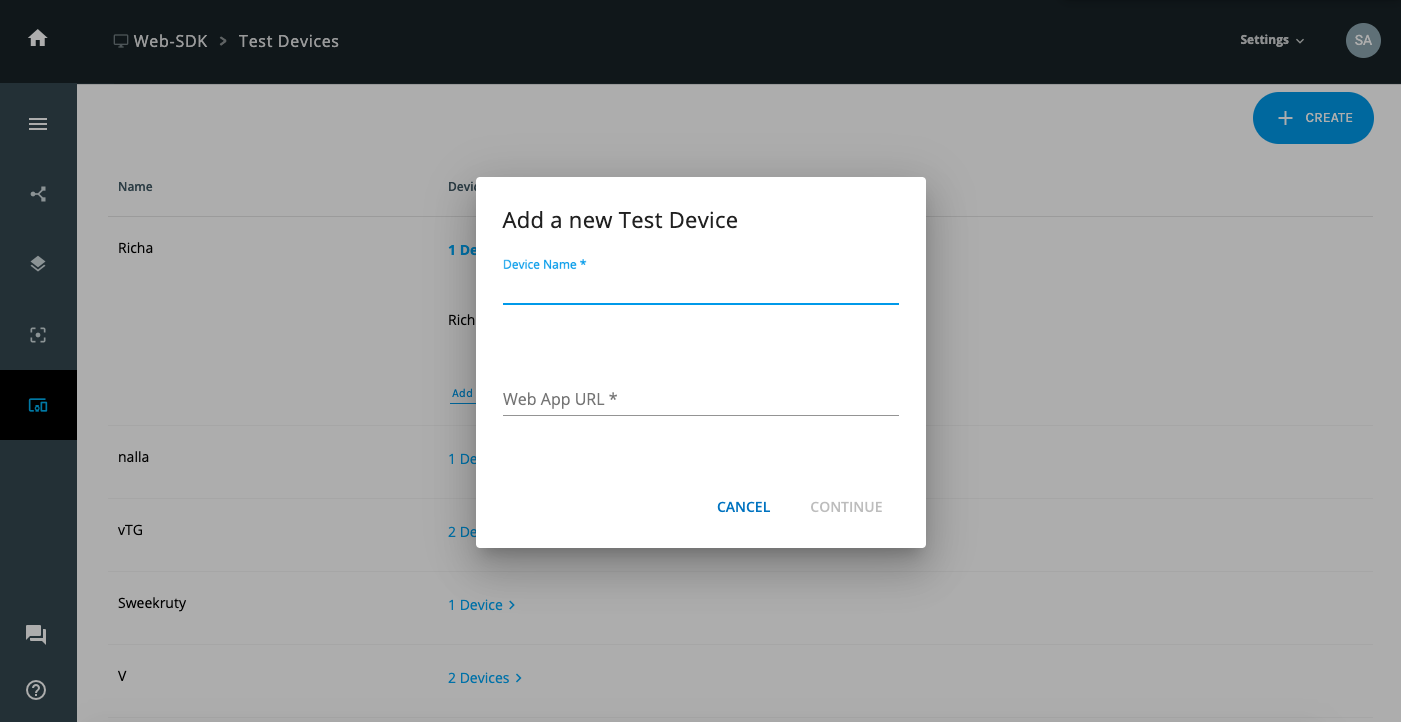
Step 4: Enter the device name and Web app URL
After you enter the device name and Web app URL please click "Continue". You will receive an email with a link to pair your test device. This link will be valid for 30 mins.

Add a new device - enter device name and ID
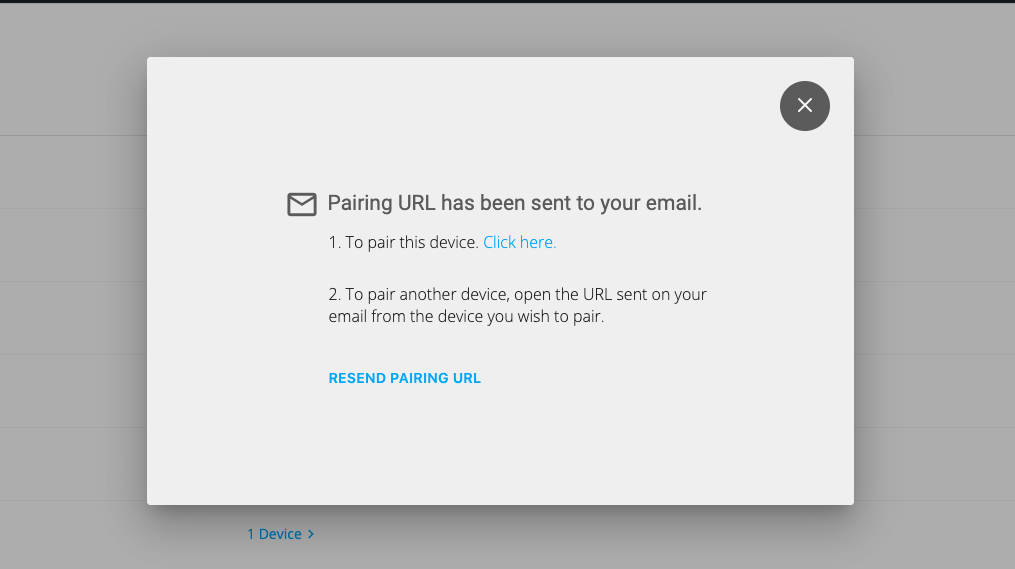
Step 5: Open the Link from the device you wish to Add
To pair the device, open the link from the device you want to pair either by clicking on "click here" button on the pop up or by clicking on the link which you received in your email id.

Now you're good to go!
Also reload the test device page on the Hansel Dashboard, the status of your device should change to "Paired".
If the link has expired then click on the "Resend Pairing URL" next to the test device status column.
Updated over 1 year ago
