Product Experience - Setting up Test Devices
Hansel lets you create Test Devices for your iOS apps. Devices that are part of Test Devices will receive the updated value of configs immediately. On all other devices, the configs are cached locally for high availability.
Adding devices to Test Devices also comes in handy when you want to preview features and changes before you release them to production.
Test Device and Custom URL Scheme
- Define the [Custom URL Scheme in your App] (https://developer.apple.com/documentation/xcode/allowing_apps_and_websites_to_link_to_your_content/defining_a_custom_url_scheme_for_your_app)
- Add this value in App Setting page, you can change this value later.
Here is how you can create a Test Device:
Step 1: Pass the custom url to Smartech SDK
Pass the custom url scheme to the Smartech SDK using the below code snippet. This code should be added in the AppDelegate file of the app.
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
BOOL handleBySmartech = [[Smartech sharedInstance] application:app openURL:url options:options];
if(!handleBySmartech) {
//Handle the url by the app
}
return YES;
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
Bool handleBySmartech = Smartech.sharedInstance().application(app, open: url, options: options);
if(!handleBySmartech) {
//Handle the url by the app
}
return true;
}
If your app has opted into Scenes, please refer to below code snippets. This code should be added in the SceneDelegate file of the app.
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
NSURL* url = [[[[connectionOptions URLContexts] allObjects] objectAtIndex:0] URL];
BOOL handledBySmartech = [[Smartech sharedInstance] application:[UIApplication sharedApplication] openURL:url options:@{}];
if(!handledBySmartech) {
// This url should be handled by app.
}
}
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
UIOpenURLContext* urlContext = [[URLContexts allObjects] objectAtIndex:0];
if(urlContext) {
NSURL* url = [urlContext URL];
BOOL handledBySmartech = [[Smartech sharedInstance] application:[UIApplication sharedApplication] openURL:url options:@{}];
if(!handledBySmartech) {
// This url should be handled by app.
}
}
}
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let urlContext = connectionOptions.urlContexts.first {
let url = urlContext.url
let handledBySmartech = Smartech.sharedInstance().application(UIApplication.shared, open: url, options: [:])
if(!handledBySmartech) {
//This url should be handled by the app.
}
}
}
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let urlContext = URLContexts.first {
let url = urlContext.url
let handledBySmartech = Smartech.sharedInstance().application(UIApplication.shared, open: url, options: [:])
if(!handledBySmartech) {
//This url should be handled by the app.
}
}
}
Step 2: Open the Hansel Dashboard
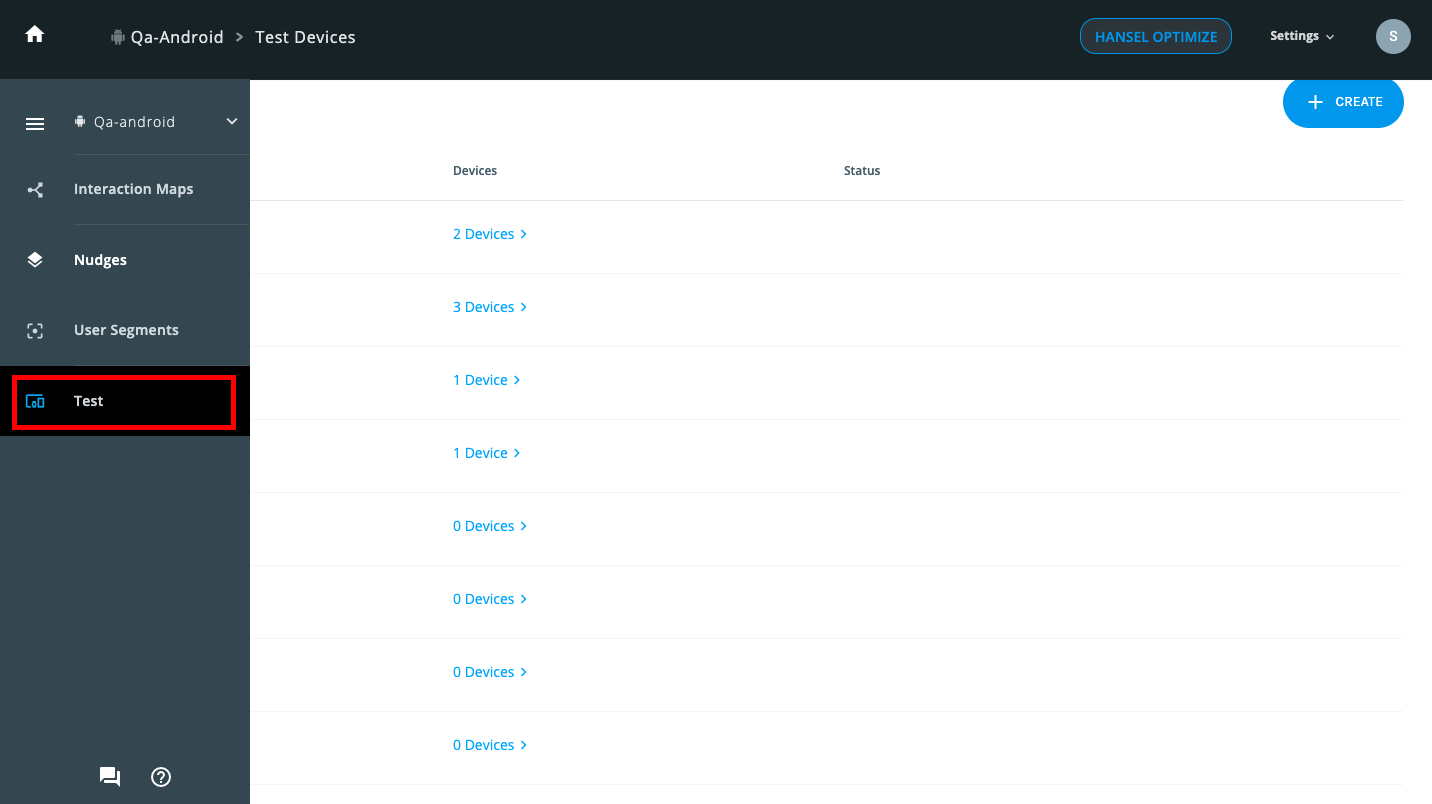
Open the Hansel dashboard and navigate to an app, and click on "Test" in the left-hand pane (as shown below).

Click on "Test" from within an app
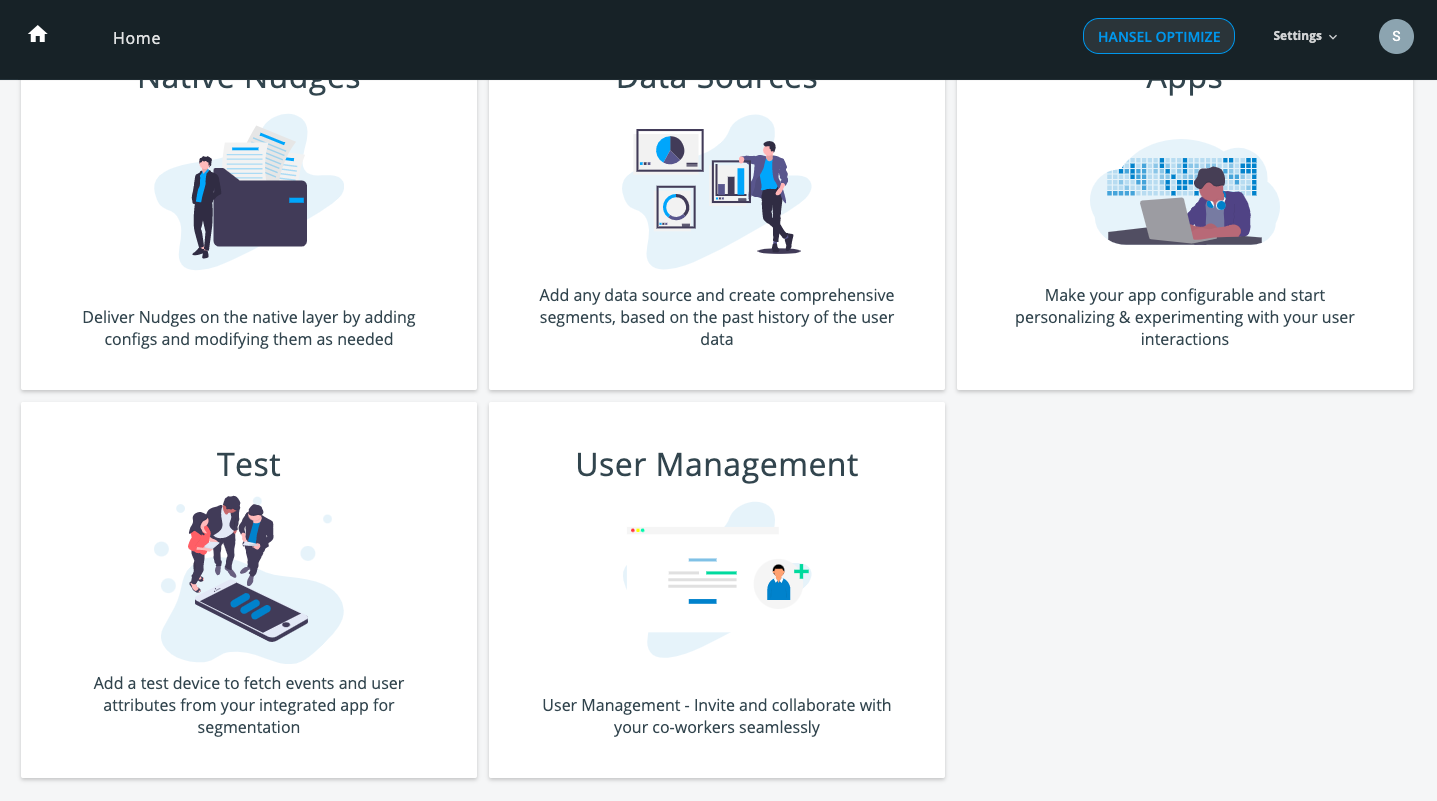
You can also reach here by clicking on the "Test" card on the Homepage

Click on "Test" on the Homepage
Step 3: Name your Device Group
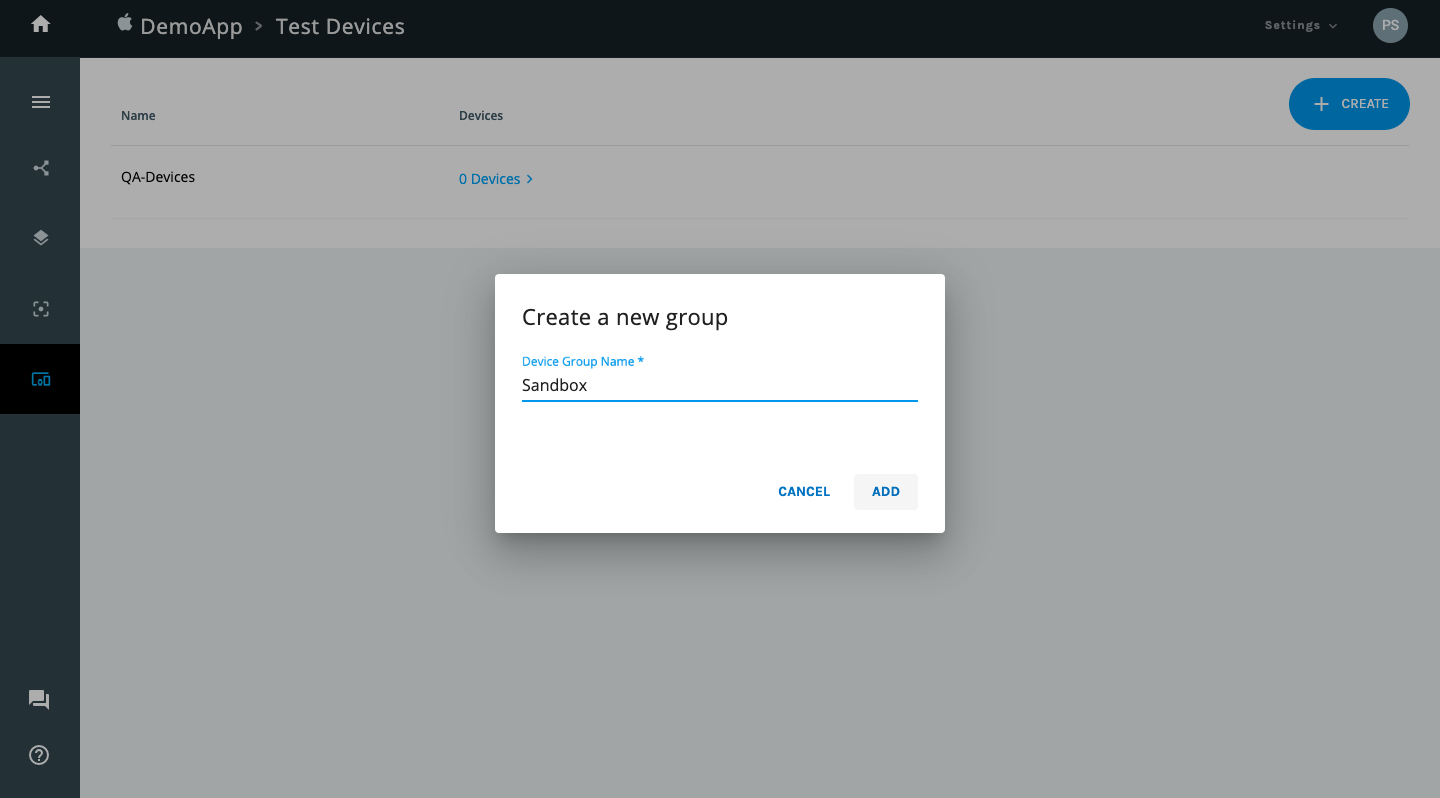
In the Test Devices section click the create button on the top right. Enter a name for your test device group. After giving the name click on the add button to save the test device group.

Name your device group
Step 4: Add a device to your group
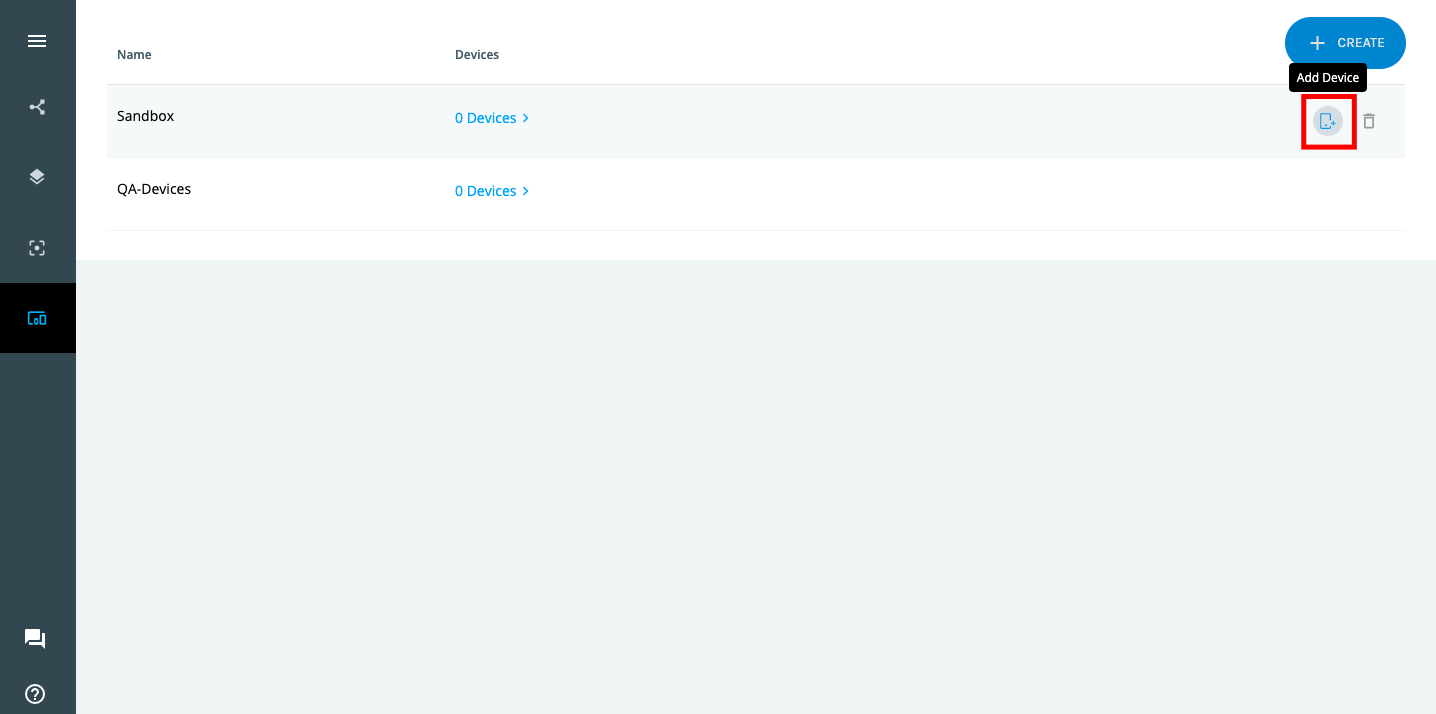
Click on the 'Add device' icon on the top right side as shown in the below image.

Click on "add a device"
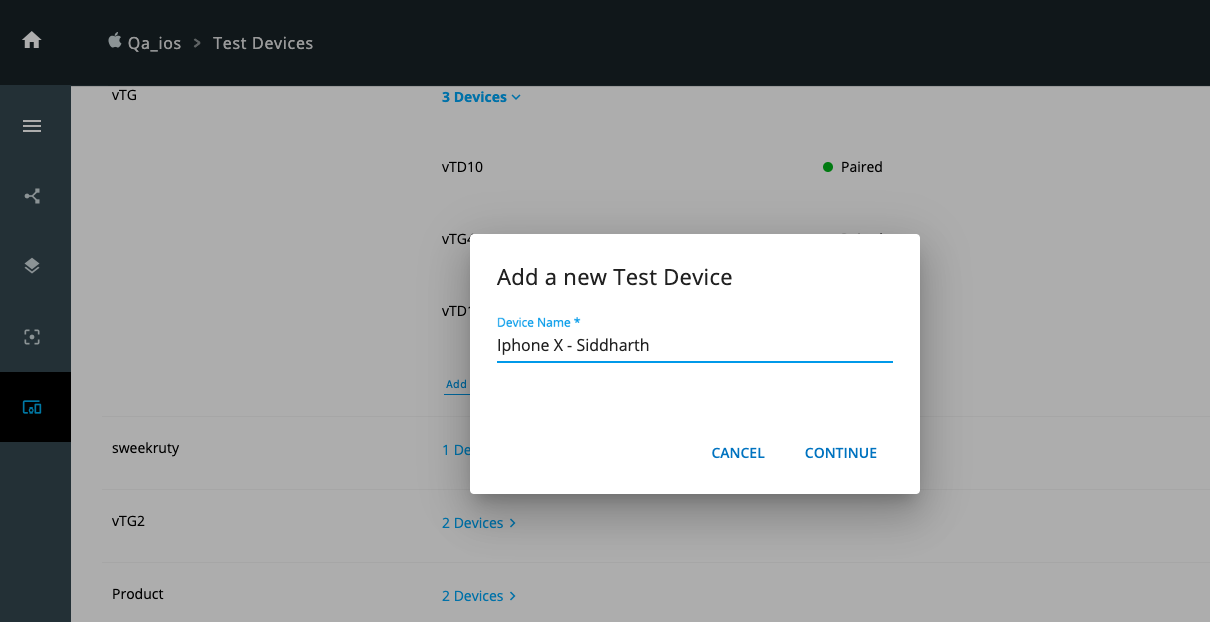
Step 5: Enter the device name
After you enter the device name, please click "Continue". You will receive an email with a link to pair your test device. This link will be valid for 30 mins.

Enter device name and ID
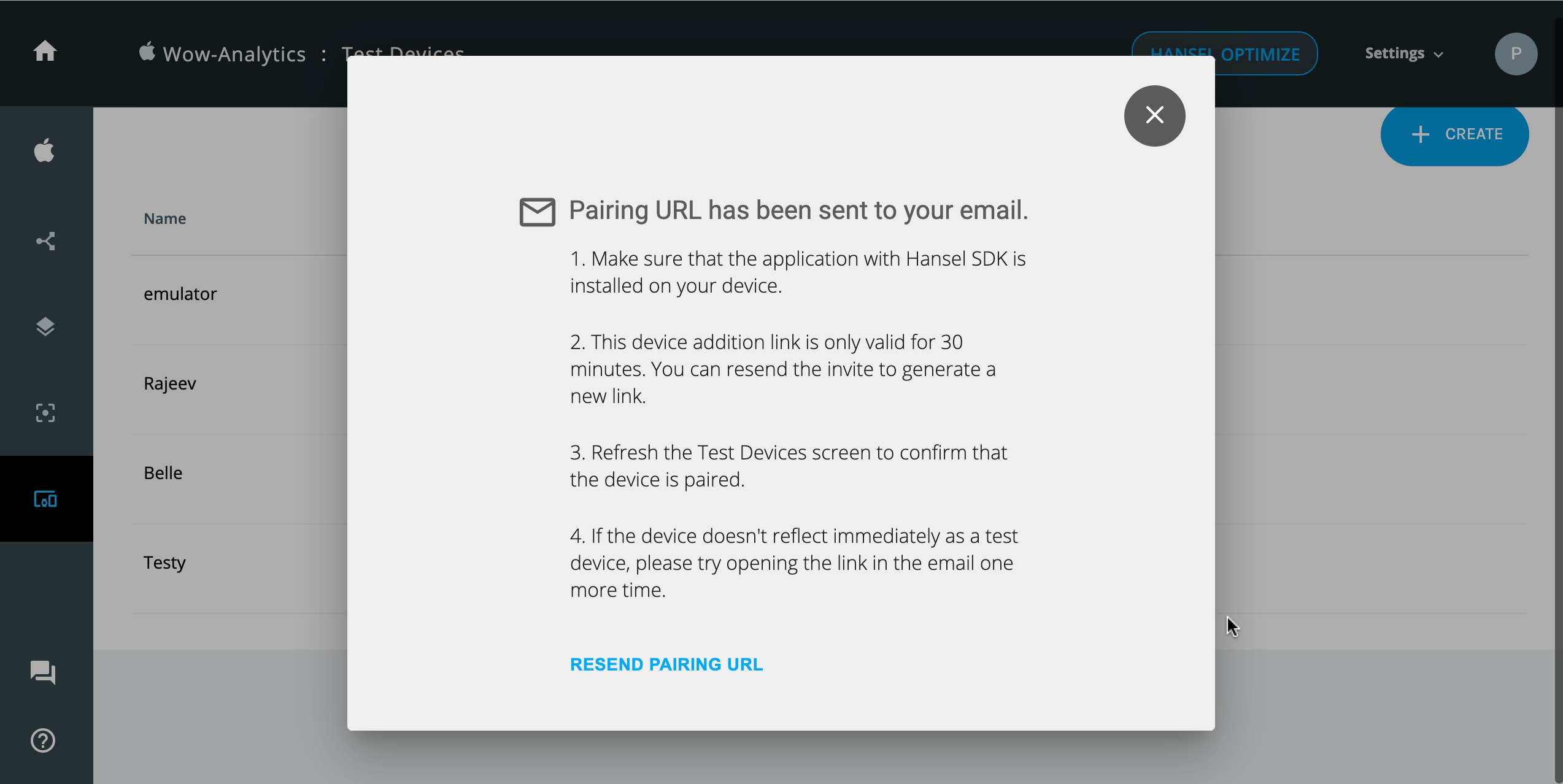
Step 6: Open the Link from the device you wish to Add
To pair the device, open the link which you received in your email from the device you wish to pair in a browser.

Follow the instructions below:
- Click on the "Continue" button on the web page
- Make sure that the application with Hansel SDK is installed on your device
- Refresh the Test Devices screen on the Hansel Dashboard. The status of your device should change to "Paired"
- If the device doesn't reflect immediately as a test device, please try opening the link in the email one more time
Updated over 1 year ago
